The No-Code revolution has given us some amazing tools for creating applications, websites, and web apps. You’re undoubtedly familiar with two of the most popular No Code tools on the market if you’ve been following the No Code movement.
“Bubble versus Webflow” is a common question individuals have when they first start their No Code adventure.
Which path should I take?
So, you’ve arrived at the correct place; we’ll compare the two so you can choose wisely.
Let’s begin.
What is bubble.io?
Bubble.io is a non-technical platform that combines a visual programming language with a web development framework. Bubble.io’s objective is straightforward: to provide a one-stop-shop for all businesses and entrepreneurs who are just getting started with web development.
Without having to set up a standard programming framework, you can create anything from a marketplace to a social network to a CRM using Bubble.

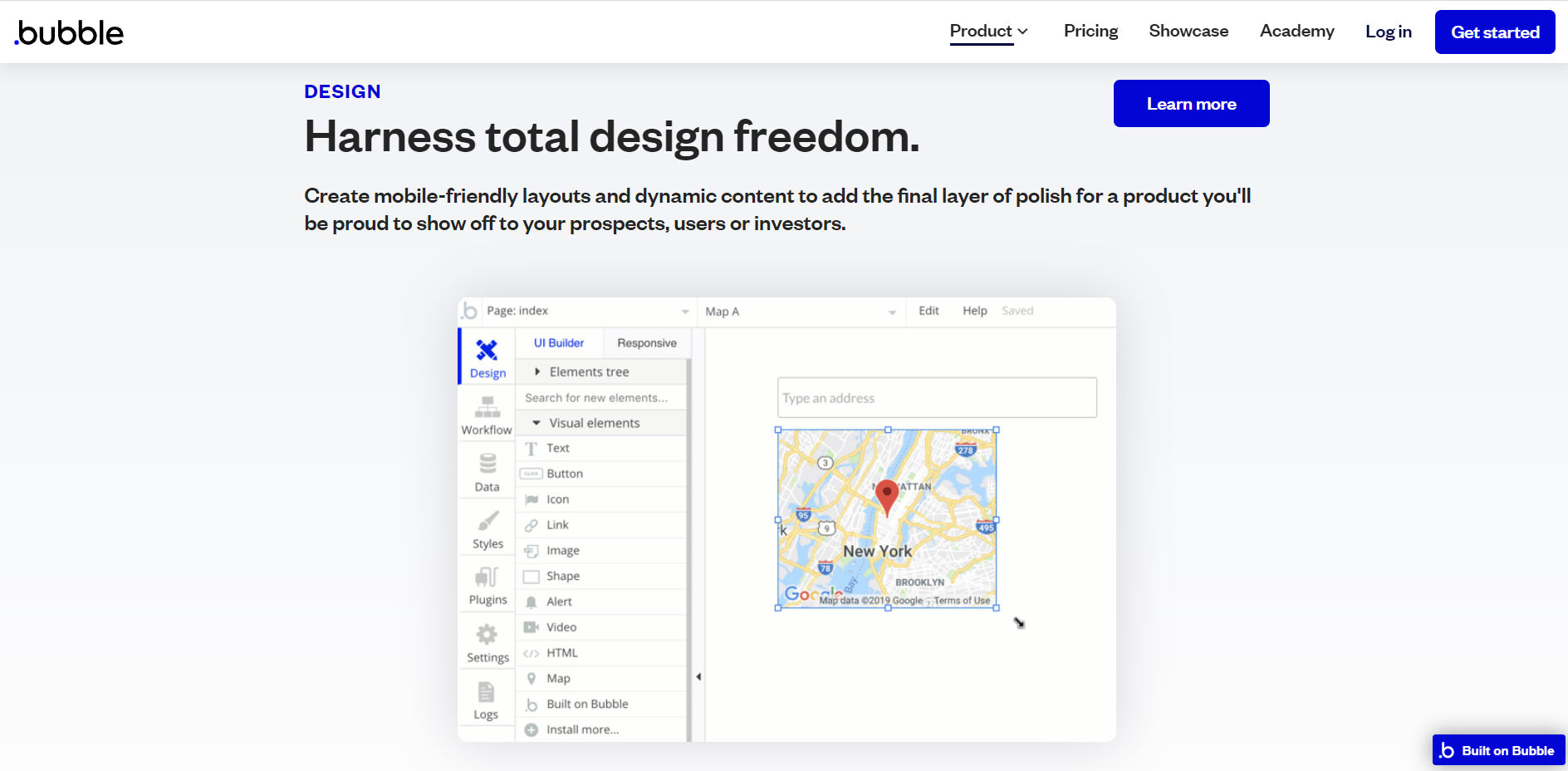
It allows you to create and configure programs using a point-and-click editor. To construct unique apps, you can use this programming software to create novel web applications, change databases and processes, add page components (images, text, input forms, maps), and design their interfaces.
It’s a marketplace where you can discover ideal templates, plugins, and services to assist you in building stable Bubble products. Facebook, SQL, analytics, and payment apps are among the services that show a REST API. It helps you to focus on the functionality and design of your app so that it works well on tablets and smartphones.
Bubble’s idea is to take care of everything from responsive design and animations to hosting, version deployment, security, and database operations so that an app can enter the market.
What is Webflow?
Webflow combines a site design tool, hosting platform, and content management system into one package. While you may be acquainted with all of them, they are frequently used in different ways. It’s comparable to WordPress in that it includes tools for managing content and creating websites.
It does, however, place a stronger emphasis on design and includes hosting. It’s the best of both worlds, in a nutshell. Everything you require can be found on one single platform. There’s no need to try to piece together all of the functionality you’ll need as plugins. You can avoid dealing with third-party hosting entirely if you use Webflow.

Although Webflow is designed for small enterprises, it has e-commerce capabilities. The CMS and a customizable database enable you to create an online store or any other type of website with dynamic content. Bill clients without having to deal with clumsy third-party programs if you’re a freelancer or business constructing websites for others.
Webflow is also appropriate for launching whole websites as a web designer. It’s also a fantastic tool for creating interactive mockups. Demonstrate your creativity or export your code for use elsewhere. Webflow allows you to deal with three coding languages without having to know them: HTML, CSS, and JavaScript.
Your attention is drawn to the design’s visual aspects or front. Webflow also provides a wealth of information on how to get started. While it isn’t the same as learning to code, there may be a slight learning curve for newcomers to the site.
Bubble Versus Webflow Comparision
1. Features
The feature set is the brain of the website builder; if it isn’t up to par, your website won’t be able to stay on the path to success for long. As a result, let’s analyze and contrast the characteristics of Webflow and Bubble.
Webflow has earned a reputation for itself in the market as a feature-rich CMS and website builder. Its feature set guarantees a fantastic website without the necessity for coding.
For maximum performance, Webflow’s sites are hosted on Tier 1 CDNs, Fastly, and Amazon Cloudfront. It also backs up your site automatically, which can be restored at any moment with a single click.
Furthermore, it provides real-time updates, a custom domain, and a staging site on webflow.io. Webflow, like Bubble, allows you to add collaborators to your project and control their access.
It also allows you to paginate collection lists, utilize Zapier applications to produce an RSS 2.0 feed and CMS items, define and fully modify content and structure, add custom HTML to the header and footer, filter dynamic information, use the CMS API, and export CMS material as a CSV.

Webflow also includes Lightbox, which allows you to build eye-catching galleries, a mobile-friendly and customizable navigation bar, HTML/CSS sliders and carousels, and a drop-down menu.
You can also communicate with people via HTML embed components, endlessly configurable forms, and a simple social sharing function. It’s also simple to include auto-playing background videos. Webflow is proud of its design capabilities, which include a visual canvas with a grid, CSS filters, and the ability to modify the site concurrently using CSS3’s flexible boxes and reusable symbols.
You also gain access to over 2000 online font families as well as Global swatches.
Bubble, on the other hand, provides both front-end and back-end features to help you grow your website. To begin, you should know that it leverages Cloudflare CDN for fast service, offers automated backups, and real-time monitoring to track users’ behavior on your platform, and allows you to easily scale up by adding more server resources.
Furthermore, the amount of data that can be stored, the amount of traffic that can be sent, and the number of users are not restricted. On higher subscriptions, you get a free SSL certificate and multifactor authentication for protection. You can also access the metrics using the dashboard’s built-in analytics.

You can also define privacy restrictions, export data using CSV files, manage databases with completely customized drag-and-drop Workflow tools, and expand functionality with JavaScript plugins and no-code API connections. Bubble allows you to publish your own API with a single click, customize your page slugs, configure SEO settings, and send personalized emails.
Bubble allows you to add up to 40 collaborators since some users need to cooperate with their coworkers to split the effort. You can provide them the ability to make changes, track them in real-time, and provide feedback.
In conclusion, both of these website builders have a lot of useful capabilities, but Bubble has a stronger feature set with more database functionality and other things.
2. Customizability & ease to use
Website builders exist to make the process of creating a website easier, while also providing you with a wide range of customization choices. So, let’s see if Webflow and Bubble are both simple to use and offer adequate creative flexibility.
Webflow is jam-packed with features and customizability choices, which is why it lacks an accessible dashboard. There is just too much to understand, which might also perplex newcomers. However, if you give it some time, it will provide outstanding results. A designer, an editor, and a dashboard are included with Webflow.
The designer panel is a powerful drag-and-drop editor with a box model. It allows you to add elements and construct reusable symbols, as well as manage pages and access CMS collections and dynamic content. You can edit the components and information immediately on the page, allowing you to create responsive designs and customize them accordingly.

It also gives you immediate access to video lessons, documentation, and keyboard shortcuts to make things simpler. Its very granular control over the elements is the centerpiece of its customizability. It allows you to alter CSS values graphically rather than typing them in, such as for 3D transformations, providing you total control over HTML5, CSS3, and JavaScript on a visual canvas.
Furthermore, you can create a site with genuine content by designing directly with CMS data. This type of design approach empowers web developers and designers. Instead of the working backend, the editor allows you to change any material immediately on the page, such as text and editing graphics.
It also allows you to add collaborators, manage bespoke branding, and customize settings such as simple SEO controls. As a result, collaborators can modify material, access any collection, track changes, and create new things such as blogs.
Bubble, on the other hand, comes with a drag-and-drop editor and a visual workflow editor, among other features. With its drag-and-drop editor, you can place any element on the canvas with total freedom and pixel-perfect placement, including images, icons, maps, and videos. It also has a Property Editor that lets you entirely change the look and behavior of the components.
Appearance, Conditionals, and Transitions make up the three components of the Property Editor. Each element’s property editor is different, allowing for specialized functionality.
It also allows you to use an external API to add dynamic data and expressions to items. After you sign up, you’ll be sent to an interface with many areas for distinct tasks, including Design, Workflow, Style, and Data. For users who are new to no-code platforms, getting started with Bubble.io may be more difficult.

It comes with a plethora of capabilities for customizing and creating both the front and rear ends, but with so many possibilities comes a steeper learning curve. That is why, at first, you will want video training to comprehend the interface and how to utilize it. It goes without saying that using Webflow is significantly more difficult.
Furthermore, when you hover over an element on the interface, a reference button appears, which will take you to the proper reference area to assist you. In its UI, the Styles Tab controls groups of visual attributes that are shared across items. This means you can create a style and apply it to all components at the same time.
To summarize, Webflow wins since it is significantly easier to use and less complex, although Bubble offers more creative flexibility and customizability choices.
3. Templates
Templates are pre-made themes that serve as the framework for your website, making the web design process go more smoothly. Let’s see who can create the best template library and modify options.
Webflow has over 500 HTML5 responsive website designs in its library. The terrible aspect is that the majority of them are paid, with just 40 templates available for free. The templates are neatly organized into categories like Blog, Business, Design, Photography, and more.
It also allows us to select a distinct template for each web page, such as the homepage, review, or contact page. Webflow also provides you with a blank canvas from which to design your site, rather than having an already-laid base in the shape of a template.

This design adjusts to any screen size, so you don’t have to worry about how your website will look on a mobile device. You can even preview them before choosing one to ensure that it’s the appropriate one.
Webflow makes template customization simple by providing a Designer or an Editor. These will allow you to easily edit the pre-filled material on the template. If you want your team members to pitch in to help you, Zapier integration makes that easy as well.
On the other hand, Bubble’s template collection is promising, with hundreds of eye-catching and well-made layouts. Some are free, while others are charged, with the free ones having fewer features.
These templates can be used in conjunction with your prototype, MVP, app, or website. Individual pages or components such as a landing page, dashboard, or contact form can also be customized with templates. To limit your options, you can filter the templates by selecting categories from the drop-down box.

These no-code bubble templates are entirely adjustable, with hundreds of modification options available using the drag-and-drop editor. You can see all of the template’s details before choosing one.
In conclusion, Webflow outperforms Bubble in this area because it offers a larger template library with more possibilities and flexibility.
4. Integration
Now it’s time to compare and contrast Webflow with Bubble in terms of connectors and plugins.
Webflow provides a large integration and Resources Library where you can search and embed a variety of widgets, plugins, applications, and integrations. For simple navigation, these materials are grouped into many categories. Through tools like Google Metrics, Optimizely, and Hotjar, you can monitor analytics and test multiple designs.
Proof, Livechat, Mailchimp, ActiveCampaign, and many other marketing and content management software are available. PayPal, Stripe, and Amazon Payments are the payment channels available.

You get a lot of connectors for eCommerce, Faceted Navigation, Job Boards, Forms, CRM, Anti-spam, maps, migration tools, social integrations like Facebook and Instagram, and a lot more. You also receive unlimited access to the site’s photos, videos, and other materials.
These integrations allow you to purchase names from Wix, DreamHost, and other well-known domain registrars directly from Webflow. Not to mention crucial connectors like Zapier, Shopify, and Off Script. Lightbox Gallery, After Effects, and Lottie integrations make creating an attractive picture gallery even easier.
On the other hand, The bubble has a number of connectors and plugins that allow you to connect to other services and expand the system’s capabilities. These integrations aren’t excessive, and they’re organized into categories.
Payment and Stripe are used to handle payments. Facebook, Twitter, LinkedIn, Instagram, and other social media platforms are available. Box, Yelp, WordPress, Figma, Heap Analytics, Trello, Mailchimp, Zoom, Amazon, Github, Dropbox, and others are among the significant integrations.
Bubble also allows you to link Google Drive, Gmail, Google Translate, and Google Maps, among other Google services.

Most significantly, Zapier can be linked, providing a plethora of connectors such as Shopify, ActiveCampaign, and others. It also has a plugin shop where you can find valuable additions to Bubble’s capabilities.
However, it is not the ideal store. The shop features a restricted review system, no developer communication, no issue report statistics, and a small number of plugins. If you can’t find a plugin for a feature you desire, you can either create one yourself using the Plugin Editor or link a third-party app with a suitable API.
Bubble-built Plugins such as Airtable, Audio Recorder, Disqus, Dexi, and others are available in the shop, as well as those produced by Bubble users. This has the disadvantage that a user might well have abandoned the plugin after development, leaving you without assistance.
In a nutshell, Webflow wins the integration competition since it has a vast integration and resource library with easy navigation, whereas Bubble only has a few high-end plugins and apps.
5. Customer Support
Website builders must offer excellent customer service in order to assist you in resolving any issues you may have. Let’s see who wins the customer service round between Webflow and Bubble.
Webflow has a wealth of tutorials, full-fledged courses, and lessons covering a wide range of topics to aid in your learning. Without a doubt, the variety of courses will astound you, allowing you to learn anything you want for free.

A Webflow support blog, community forum, and Ebooks are among the other self-help tools available, all of which will assist you to learn more about the topic. Email support is available Monday through Friday from 6 a.m. to 6 p.m. PT for immediate technical assistance. Within 24-48 hours, you should receive a response to your email.
The bubble, on the other hand, has a Help Center with a number of support articles; but, these articles do not cover a wide range of difficulties that users may encounter, nor do they give extensive instructions with images or video demonstrations.

In addition to the help center, it has a blog, a community forum where you can ask questions, and a podcast where you can learn more about web development strategies. If you require urgent technical support and have your queries addressed by a live professional, we are afraid you will be disappointed.
To summarize, both website builders have limited direct support alternatives; nevertheless, Webflow has an advantage over Bubble due to its extensive self-help materials, which include a huge number of full-fledged courses and tutorials.
6. Pricing
Now that we’ve seen the capabilities that both website builders provide, we need to figure out how much we’ll have to pay them.
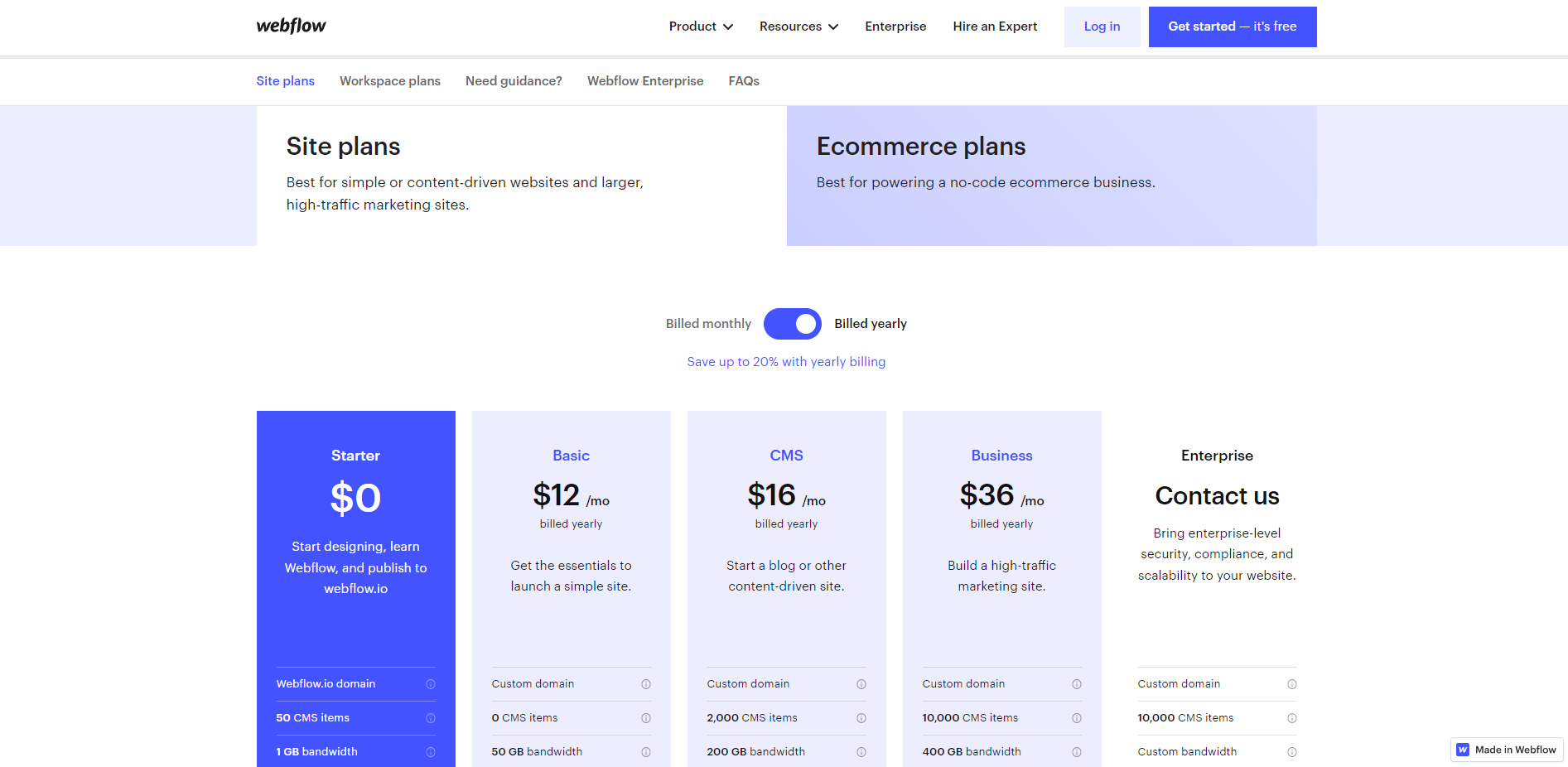
As Webflow’s price structure is a little complicated, you have more options before committing to a plan. With the platform’s beginning package, you can get started right away. The site plan and the E-commerce plan are the two primary price categories. There are free versions of both plans with limitations. The paid price levels range from $12 to $36 per month.

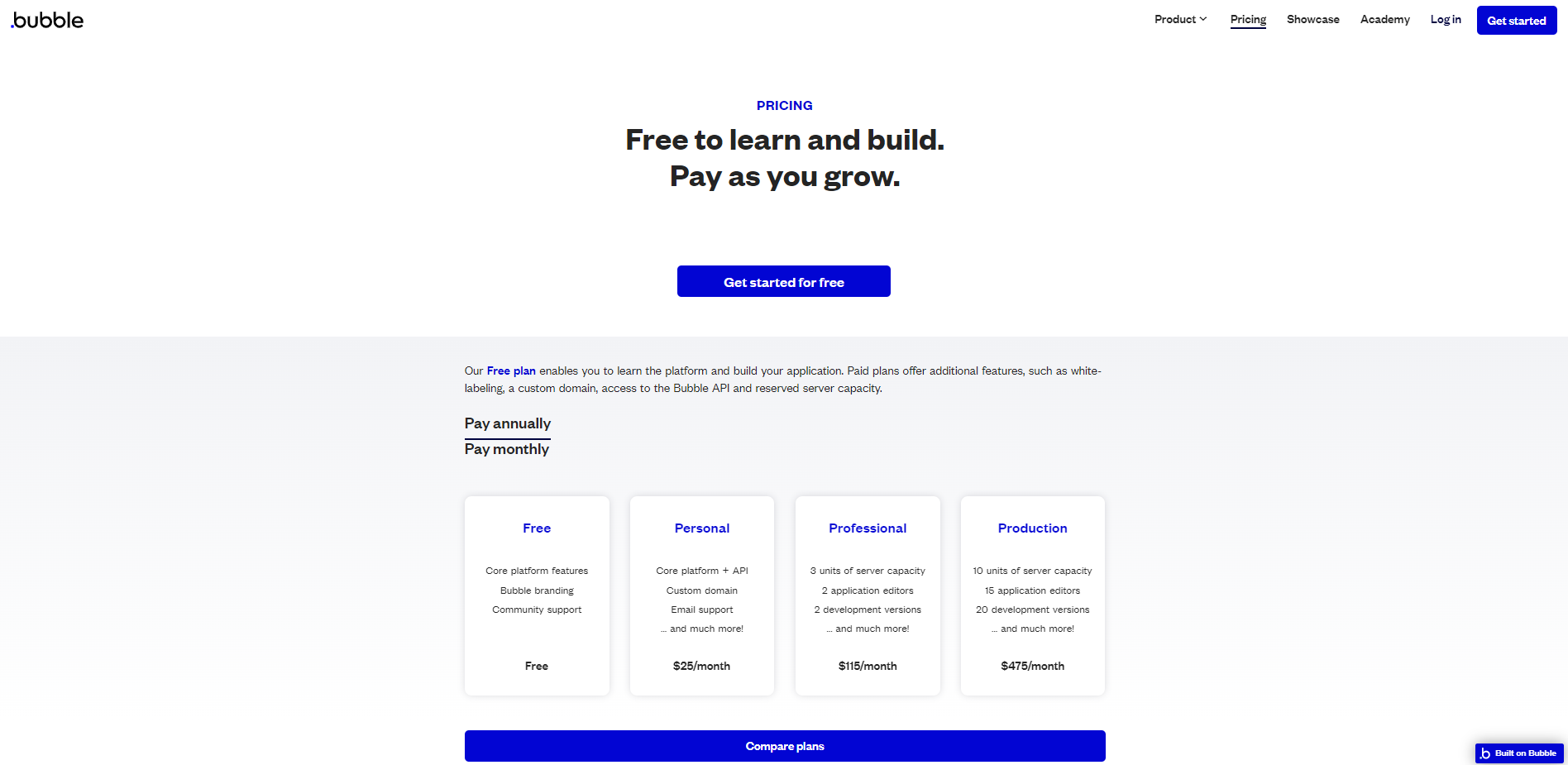
You can start utilizing the platform for free. Bubble’s pricing approach is quite straightforward, with four options to pick from. It offers a free plan with some basic features. Depending on your needs, premium options range from $25 to $475 per month.

When it comes to price, Webflow has a lot of alternatives to select from, which gives it flexibility but also makes it complicated for consumers. Bubble’s pricing, on the other hand, is clearly stated, yet it is more expensive than Webflow’s.
Conclusion
Webflow and Bubble are both no-code website-building tools that provide a free plan. Nonetheless, they are distinguished by a number of criteria. Webflow’s users benefit from responsive and fairly easy-to-use editors, improved self-help tools, comprehensive integrations and resources store, a larger high-end and responsive template collection, and flexible and different price options.
Bubble, on the other hand, focuses more on app creation than website development. Nonetheless, it offers an outstanding feature set that outperforms Webflow. It provides more design and creative freedom, as well as additional database capabilities and a better plugin marketplace. However, it is both costly and difficult to use.
To summarize, Webflow outperforms Bubble in the majority of the categories we studied.





Leave a Reply