Table of Contents[Hide][Show]
The no-code trend — a wave of technologies that allow us to create software without writing code — has generated a lot of buzz.
However, coding is at the heart of the internet.
It’s not that it can’t be used to make websites and applications.
The goal of this movement is to make coding easier (and faster) by making it visible.
Creating a website is one of the most significant aspects of launching a small business.
The majority of customers conduct internet searches before making purchases, and the number of online purchases continues to rise.
You must have a digital presence in order for your business to succeed.
Unfortunately, many small business owners lack web development experience and have little resources to devote to developing a website for their company.
Fortunately, numerous website-creation systems allow anybody with no prior knowledge to establish an appealing, fully functional website.
You just design, and systems like Webflow take care of the coding.
This Webflow review will explain what Webflow is, list its features, benefits, and price, as well as highlight its pros and downsides, so you can determine if Webflow is the ideal platform for your small business website.
What is Webflow?
Webflow is a web design tool that also serves as a hosting platform and CMS.
This no-code website builder goes beyond templates to provide you with total control over the style and appearance of your site.
Basically, you can develop and customize your page any way you like.
And you have a plethora of tools at your disposal to assist you. Webflow allows you to deal with three coding languages without having to learn them: HTML, CSS, and JavaScript.

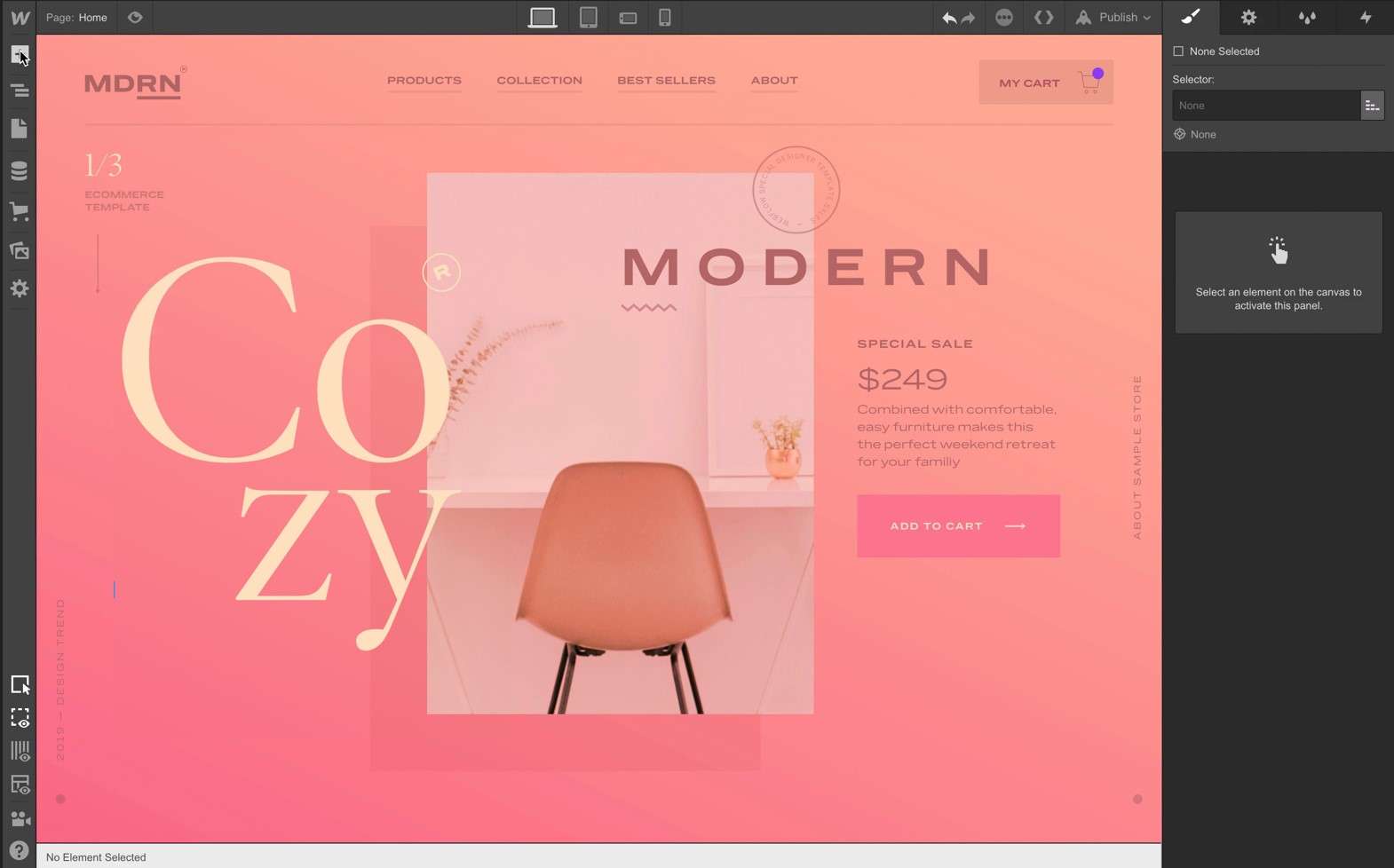
Your attention is drawn to the design’s visual aspect or front-end.
Creating a Webflow website does not require any coding knowledge—all of the pieces can be inserted using drag-and-drop capabilities.
Webflow’s website builder allows for extensive customization while developing websites.
It offers pre-made templates that can be customized to your needs, making it simple to incorporate all of the parts, pages, and features you want for your website.
Webflow Features
Now we’ll go through some of Webflow’s greatest features.
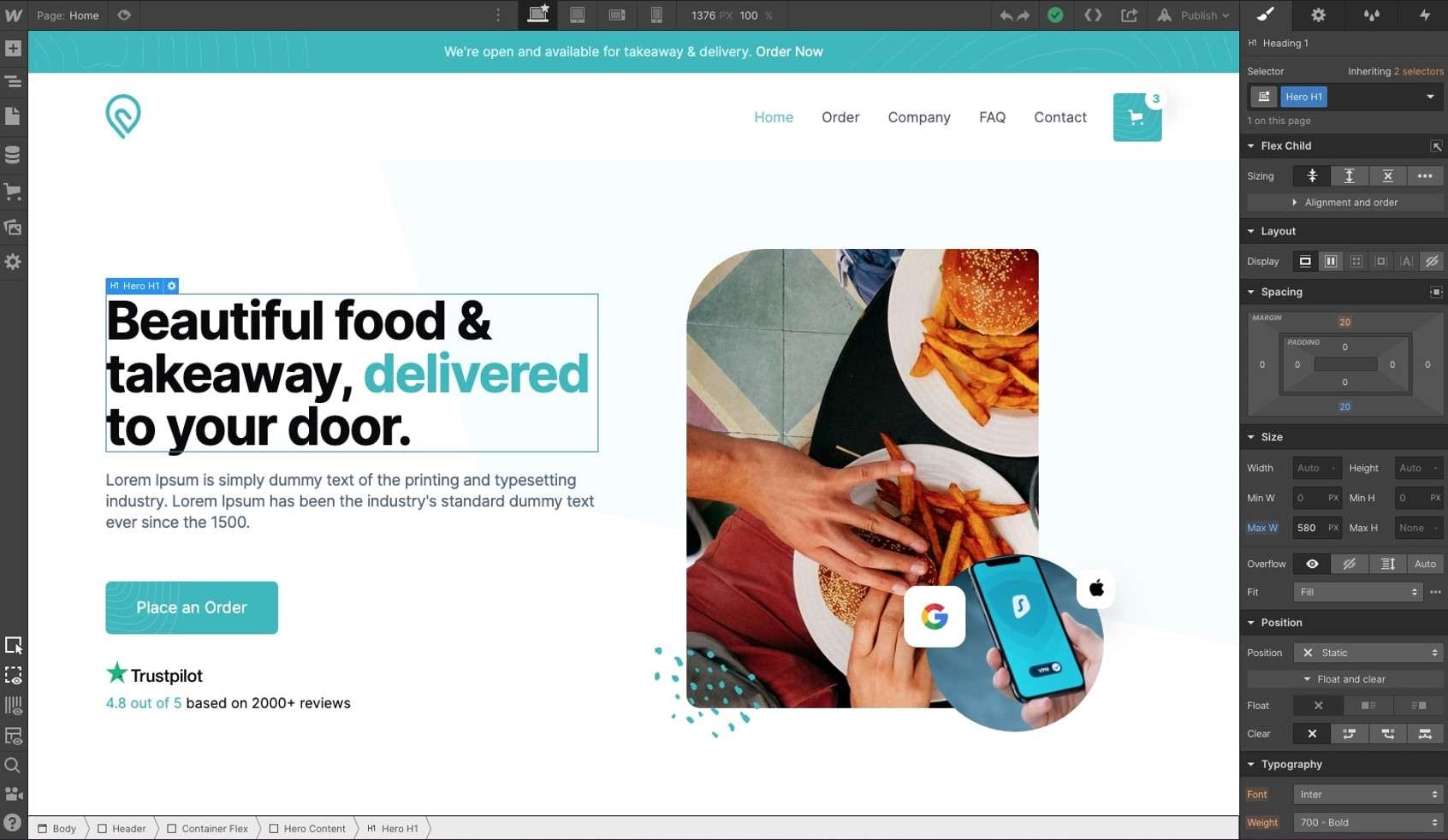
Web Design
- Build CSS grid–powered layouts graphically, making use of CSS grid’s potential in a totally visual environment. Start using grid in Webflow right now.
- Webflow is the only responsive website builder that gives you complete creative freedom. It’s a blank canvas for your imagination to run wild on.
- There are over 100 responsive website templates to choose from. Use a free or paid responsive website template created by Webflow or one of their trusted designers to jumpstart your design process.
- Webflow sites are responsive by default, which means they show and operate nicely on any device.
- CSS filters can be applied to anything like Add one or more of the eight CSS filters to any element of your Webflow webpages inside the Designer to create stunning effects.

Motion Design
- 3D transformations and animations – Give your website designs a whole new depth with the first tool that allows you to generate 3D CSS transforms without having to write code.
- Create complicated interactions and animations without touching a line of code – Create intricate interactions and animations without ever having to glance at JavaScript.

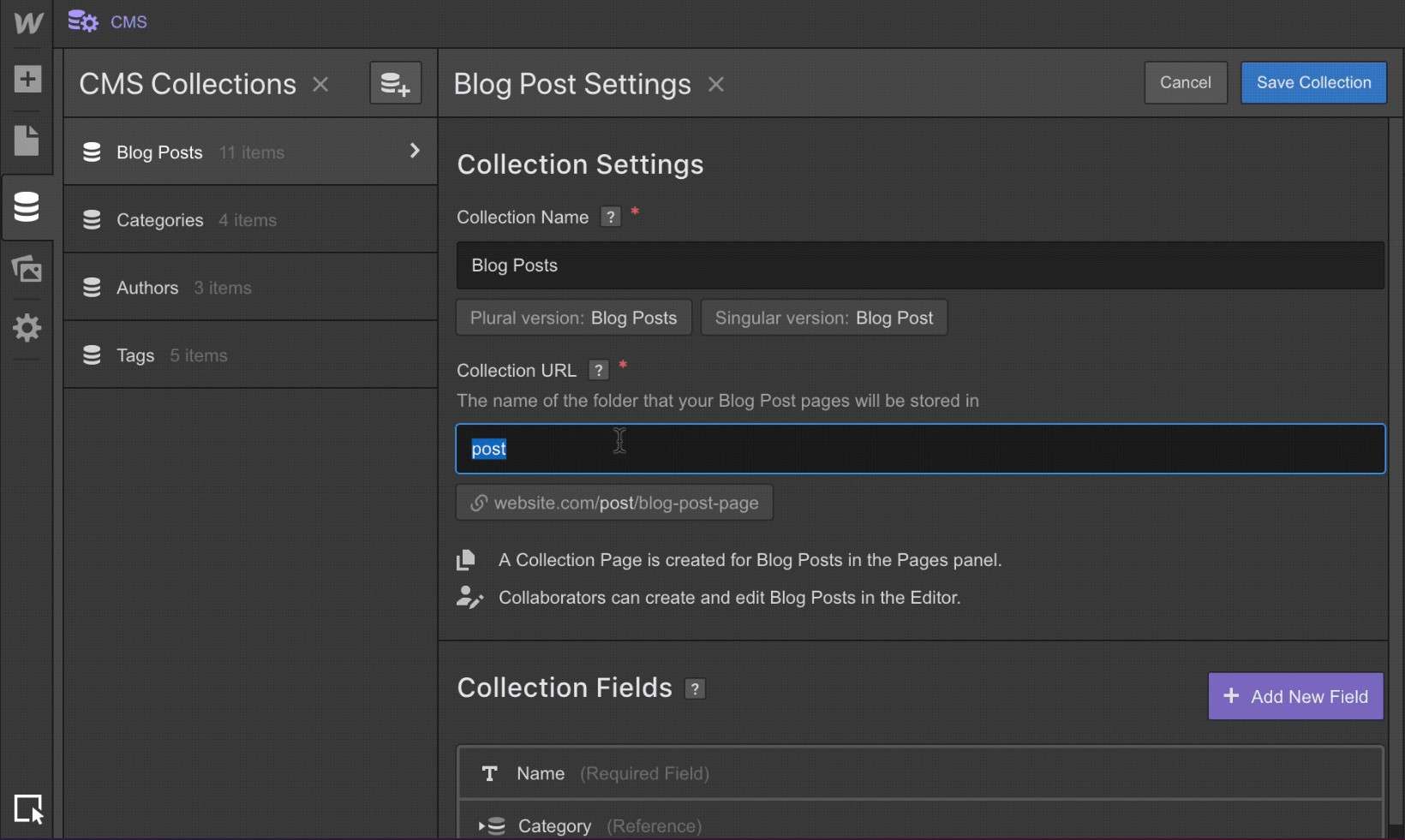
CMS (Content Management System)
- Webflow CMS REST API – The Webflow CMS REST API is now available! You can programmatically add, update, and delete Items from Collections from your terminal.
- Client cooperation is easier if you add them as a content editor. This allows them to make changes to the text and pictures as you work on the design.
- Webflow automatically produces a template page when you create a Collection, allowing you to customize how that material appears. The template is then applied to all of the items in the Collection, allowing you to build hundreds or even thousands of pages all at once.
- Clients and teams can use an intuitive website editor. There’s no need to master a complicated backend with Webflow CMS. Simply launch your website, log in to the CMS, and begin editing text and photos – all while the site is still online.

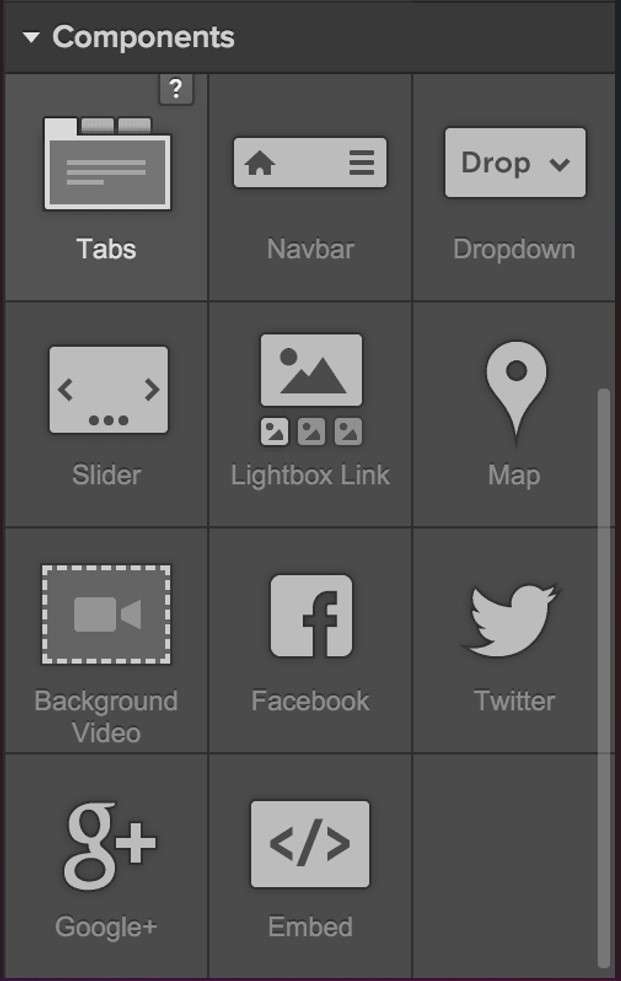
Components
- Tabs – The tabs component in Webflow makes it simple and beautiful to create navigation, compact display material, and much more.
- Webflow’s slider component makes it simple to build a gorgeous carousel of photos, information, and more with HTML/CSS.
- Simple social sharing – Use their configurable social components to make it simple for others to share your content and connect with you on Facebook, Twitter, and Google+.

SEO & Marketing
- Webflow is search engine optimized, giving search engines everything they want straight out of the box: clean, semantic code, super-fast page loading, and mobile-friendliness. The only thing that’s missing? Your stuff is fantastic.
- Auto-generated XML sitemap – When search spiders begin crawling, they like to have a sitemap to refer to. That way, they’ll know where they’re headed. That’s why Webflow creates one for you automatically.
- Open Graph (OG) settings – Improve the social media performance of your content by specifying the Open Graph title, description, and image for your page.

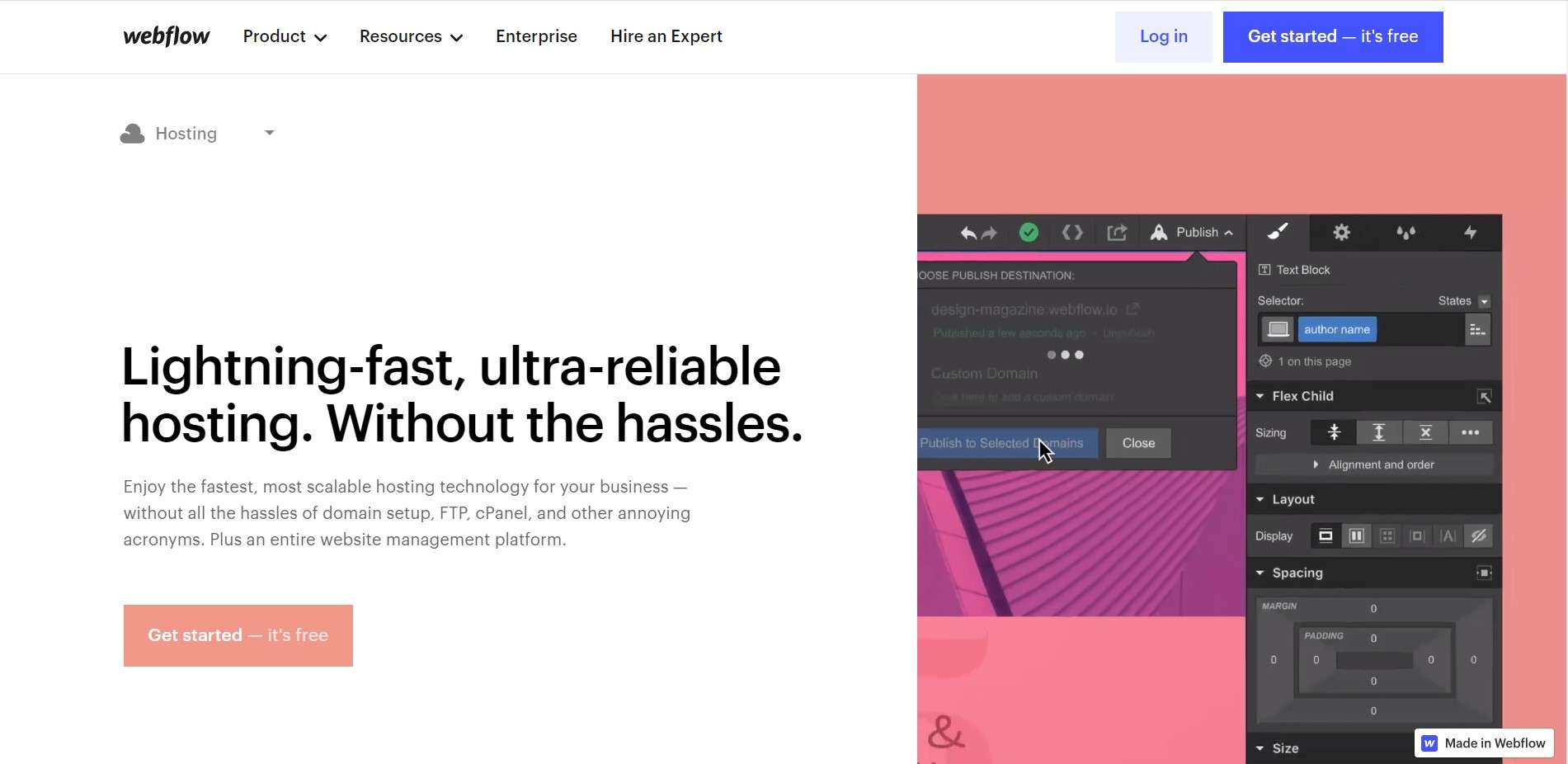
Hosting
- Fast load times – When a website takes too long to load, people leave. As a result, Webflow uses Tier 1 Content Delivery Network, Amazon Cloudfront, and Fastly to provide the quickest hosting available on the internet.
- Your own personalized domain name – Get your website up and running quickly with your own unique URL.
- Password security for static pages and files – All sites with a hosting subscription can now establish passwords for static pages and folders, and the style of your password page can be customized as well!

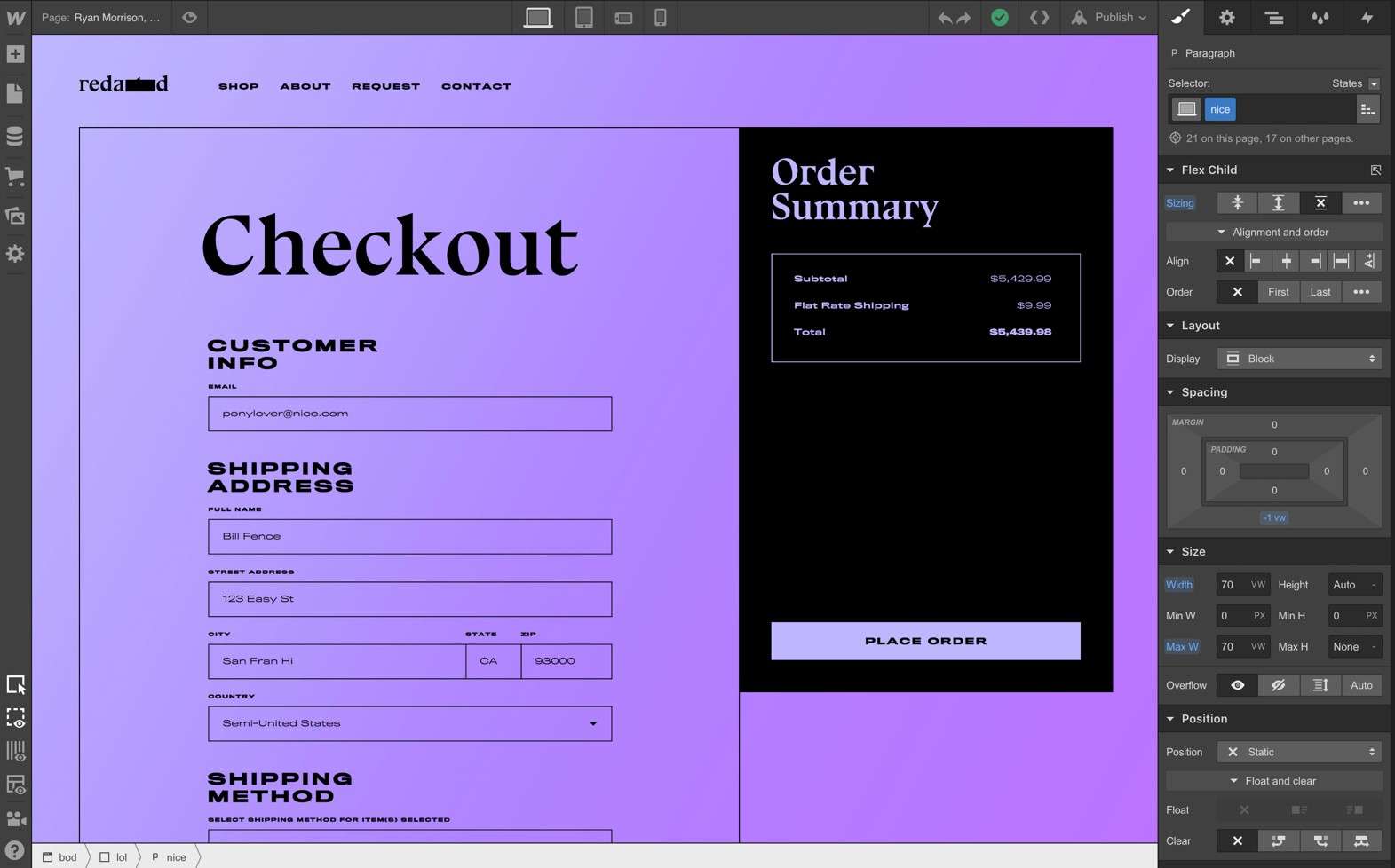
Ecommerce
- Webflow offers a variety of payment methods, including credit and debit cards, as well as third-party payment methods like Apple Pay, Stripe, and PayPal.
- Integrations with social media – The ideal places to sync your goods are Facebook and Instagram stores. It not only allows you to cross-sell via your social media platforms and website, but it also allows clients to spend more in targeted marketing efforts.

Different reasons to use Webflow
1. Designing using only one method
As a web designer, you must constantly adhere to a rigid structure: create wireframes, mock-up UI, deliver it to the developer, and hope for the best.
If you want to ensure that developers follow through on your design concept, you’ll need to repeat this procedure numerous times.
However, with Webflow, you can easily skip this step because you can now design and construct a website in one tool.
Designers just drag and drop pieces across the canvas, and the website is immediately responsive and fully HTML to fit any screen size. To work with, you only need to alter a few element styles with the right-panel tools.
2. Design that is responsive
Webflow has over 100 templates for you to experiment with. Simply filter templates based on your ideas, whether they are free/premium or e-commerce.
Furthermore, you can preview the design before deciding whether or not to utilize it. Webflow’s templates are all responsive, so you won’t have to worry about scaling them down to match different screen widths.
Simply pick any of the breakpoints to observe how your design changes as it transitions from desktop to mobile, tablet, and so on.
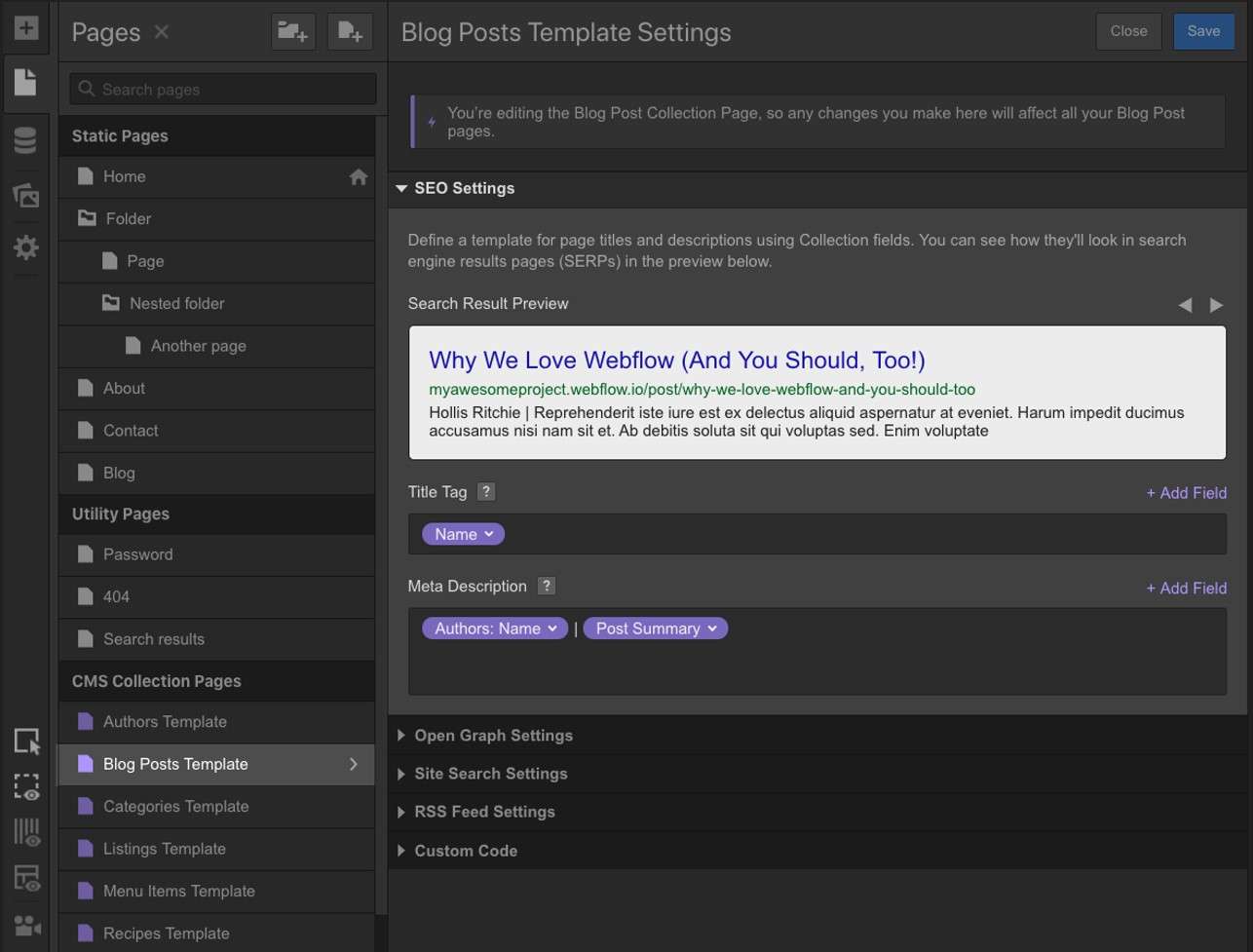
3. A powerful SEO tool
The method of boosting the visibility of your website’s content in Google and Bing search results is known as search engine optimization (SEO).
On most platforms, the approach is the same: change metadata, add alt-text to photos, and enhance the value targeted by keywords. You can quickly access all of your SEO setup needs using Webflow.
For instance, CMS content, meta titles, and meta descriptions are created automatically based on your input.
4. Additional Assistance
In general, it works similarly to other website builders. Webflow continually provides tutorials and instructions, which you can discover at the Webflow center. Webflow University, a Webflow blog, a Webflow forum, or a Webflow community.
Furthermore, Webflow’s staff support is accessible 24 hours a day, 7 days a week to answer any issues you may have. It’s simple to search, and it should be the first place you check if you get stuck.
What advantages does Webflow provide to customers?
Webflow is undoubtedly a step ahead in your profession if you are a designer. You’ll be able to put your concept into action.
Not with a mockup of a prototype, but in real life. It’s as easy as that. Of course, you must master certain fundamental skills at your own expense, but this is the future in general.
You alone can complete everything in a project, from research to design to a finished product.
Designers
After months of working over mockups, every designer knows what it’s like to see the live website and say, “This looks different.” And if designers and developers don’t share the same viewpoint, there will be a disconnect between what clients approve of in terms of design and a completely created website.
When just designers use Webflow, which includes HTML, CSS, and JS, they can create pixel-perfect designs on their own, effectively bridging the gap between design and development.
Designers genuinely use their imagination, which allows them to create more interactive sites. It is simpler to speak with their minds in this manner.
By providing designers with the tools to develop their own unique interactions, such as button animations and parallax scrolling sections, designers can construct their own unique interactions.
Finally, after designers become used to the tools, they have the power to ignite the designer’s imagination.

Customers
When working with a live site created from static mockups, it’s always a difficult option.
A static mockup only offers half the narrative, leaving a gap between these two pieces and giving your clients the impression that our work is inconsistent.
By all means, Webflow provides a rapid “run through” of a live prototype for your client to experience the design, as well as setting more linked expectations for designers and clients.
Second, you have the option of completing tasks more quickly without sacrificing quality material. With the newest version of sites, designers can reduce launch time and client acceptance.
Business
When you use Webflow, your client interactions will improve. Designers reduce the time it takes for consumers to return to Webflow by offering them more alternatives for renovating, updating, and altering their future websites.
By cutting design and development time in half, your firm will have more resources to devote to customers and more prospects for growth and market discovery. Webflow facilitates teamwork by allowing them to create and build at the same time.
Obviously, not only can you save money, but you can also look for new design/development experience to help your company expand.
Pros
- Plugins aren’t required.
- Backup and versioning are done automatically.
- 3D and animations are simple to utilize.
- Fonts in a variety of styles.
- Popular program integration capabilities.
- Templates that are completely customizable.
- Elements that can be dragged and dropped.
- View the website on a PC, tablet, or mobile phone in a flash.
- Landscape or portrait mode on a mobile phone.
- Billing directly to the client.
Cons
- It’s more expensive than other Webflow competitors.
- Some people complain about poor customer service.
- To first-time page designers, the design interface may appear difficult.
Pricing
Webflow is completely free to use for as long as you want; all you need is a website and a launch strategy. Webflow is available in two pricing levels:
Site Plans
- Basic: $12/month (paid annually) or $15 (paid monthly).
- CMS: $16/month (paid annually) or $20 (paid monthly).
- Business: $36/month (paid annually) or $45 (paid monthly).
- Enterprise: Please contact the vendor for its pricing.
Ecommerce Plans
- Standard: $29/month (paid annually) or $42 (paid monthly).
- Plus: $74/month (paid annually) or $84 (paid monthly).
- Advanced: $212/month (paid annually) or $235 (paid monthly).
Conclusion
Webflow is a full-featured website builder with a large number of completely customizable layouts.
It’s a strong tool, which means mastering its advanced capabilities will take some time. Webflow, on the other hand, has made many resources available to its clients as part of its focus on customer experience and pleasure.
Webflow delivers in-depth video lessons in addition to textual material, including curated lists that lead you through the ones that would be most useful for a certain activity.
Webflow is an excellent alternative for people looking for a strong yet user-friendly web builder.





Leave a Reply