Research is essential in a field that caters to the customers that utilize our goods, services, and apps. Inquiries are made. Notes are kept. We gather as much information as we can about the intended audience before testing our work iteratively as we go forward in the design process.
UX research, or design research as it’s often known, has a variety of uses during the design process.
Finding commonalities among the individuals of our target audience, as well as their wants, ambitions, and mental models enables us to discover, validate, or refute our assumptions.
In general, research enhances our understanding, informs our job, and makes it more effective. In this article, we’ll look in-depth at UX research and the top platforms you can employ for your next project.
So, what is UX Research?
UX research includes a range of investigative techniques that are used to provide context and insight during the design process. In contrast to other UX subfields, the research did not originate from another discipline or domain.
It was only a translation of earlier findings. In other words, UX professionals have taken a lot of approaches from academics, researchers, market analysts, and other professionals.
However, certain research methodologies continue to be mostly specific to the UX industry. The primary objective of design research is to provide input into the design process from the viewpoint of the end user.
Research keeps us from creating for a single user: ourselves. It is generally acknowledged that the goals of UX and user-centered design are to create products or services with the end user in mind.
Research identifies this individual, the context in which they will use this product or service, and the needs they have for us. Data collection and data synthesis are the two main components of user experience research (UXR).
Design research is first concentrated on learning about the wants and objectives of the end users, as well as the project requirements from stakeholders.
Researchers will conduct interviews, compile surveys, observe potential or present users, and analyze the body of literature, data, or analytics that has already been produced. The study then focuses on usability and sentiment iteratively throughout the design process.
Researchers can ask consumers about the process, run usability studies or A/B testing, and generally test presumptions that will enhance designs.
Best UX Research Platform
1. UXtweak
An all-in-one UX research tool called UXtweak has undoubtedly expanded significantly during the past year.
It offers all the features you want to build the ideal website that visitors will want to visit repeatedly. UXtweak features everything you need for a decent research project, including advanced analytics, a fantastic user interface, and more.

Figma and InVision Prototype Testing are two new capabilities of UXtweak that provide customers the chance to test their prototypes throughout the design phase, allowing them to address any concerns before releasing the product to the market.
Additional helpful tools that will relieve you of the difficulties associated with participant recruitment are the Recruiting widget and the 155M+ User Panel.
Pros
- Even a complete novice will find it straightforward to use.
- It gives sophisticated metrics that are easy to grasp.
- UXtweak allows you to run as many tests as you like.
- For lesser projects, there is a free plan available, or you can create a bespoke plan to match your needs.
Cons
- It was occasionally buggy while generating specific tasks.
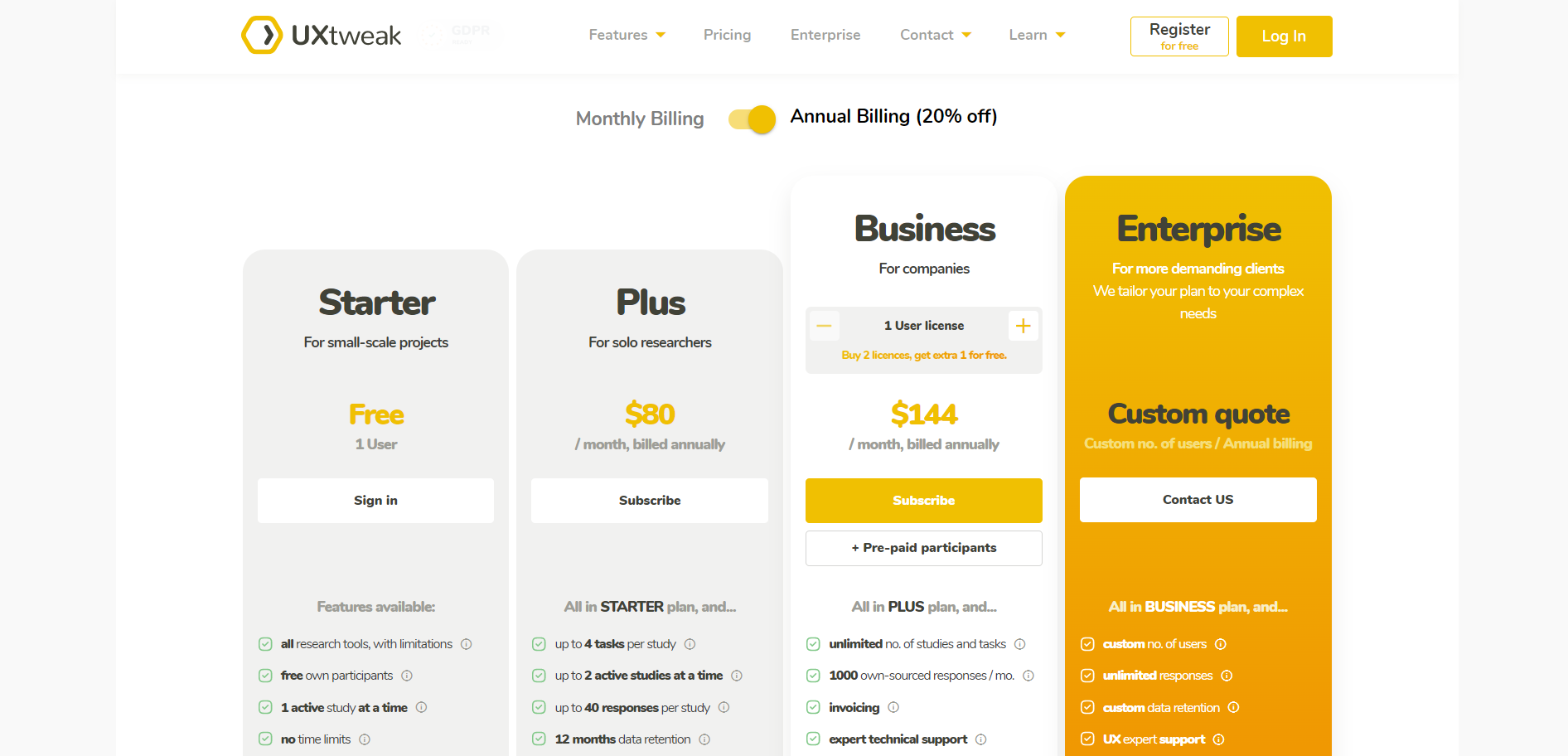
Pricing
The site is free to use at first, and premium pricing begins at $80 per month (billed annually).

2. Maze
Maze is a quick testing tool that converts actual user feedback into useful knowledge.
Its seamless interface with Adobe XD, Figma, InVision, Marvel, and Sketch allows you to import an existing prototype from your preferred design program.

You can design and conduct detailed usability tests with Maze, then email the results to your testers through a link to quickly receive insightful feedback.
Task analysis, multiple path analysis, heatmaps, A/B testing, guerilla testing, and other features are among the capabilities of its usability testing system.
Maze Discovery gives you the ability to poll users and get feedback early in the planning process.
Pros
- The user testing software integration with Figma is really rapid.
- The simple user interface is simple to understand and use, excellent reporting, and rapid assistance replies.
- The reporting includes filtering, heatmaps, user information, and open URLs for stakeholders.
- For testers, the change from the website to the Maze is essentially seamless.
Cons
- It includes some restrictions on question types, such as a multiple-choice format with images.
- The presenting style may be confusing to participants, and the heat-mapping technology is not utilized to its full potential.
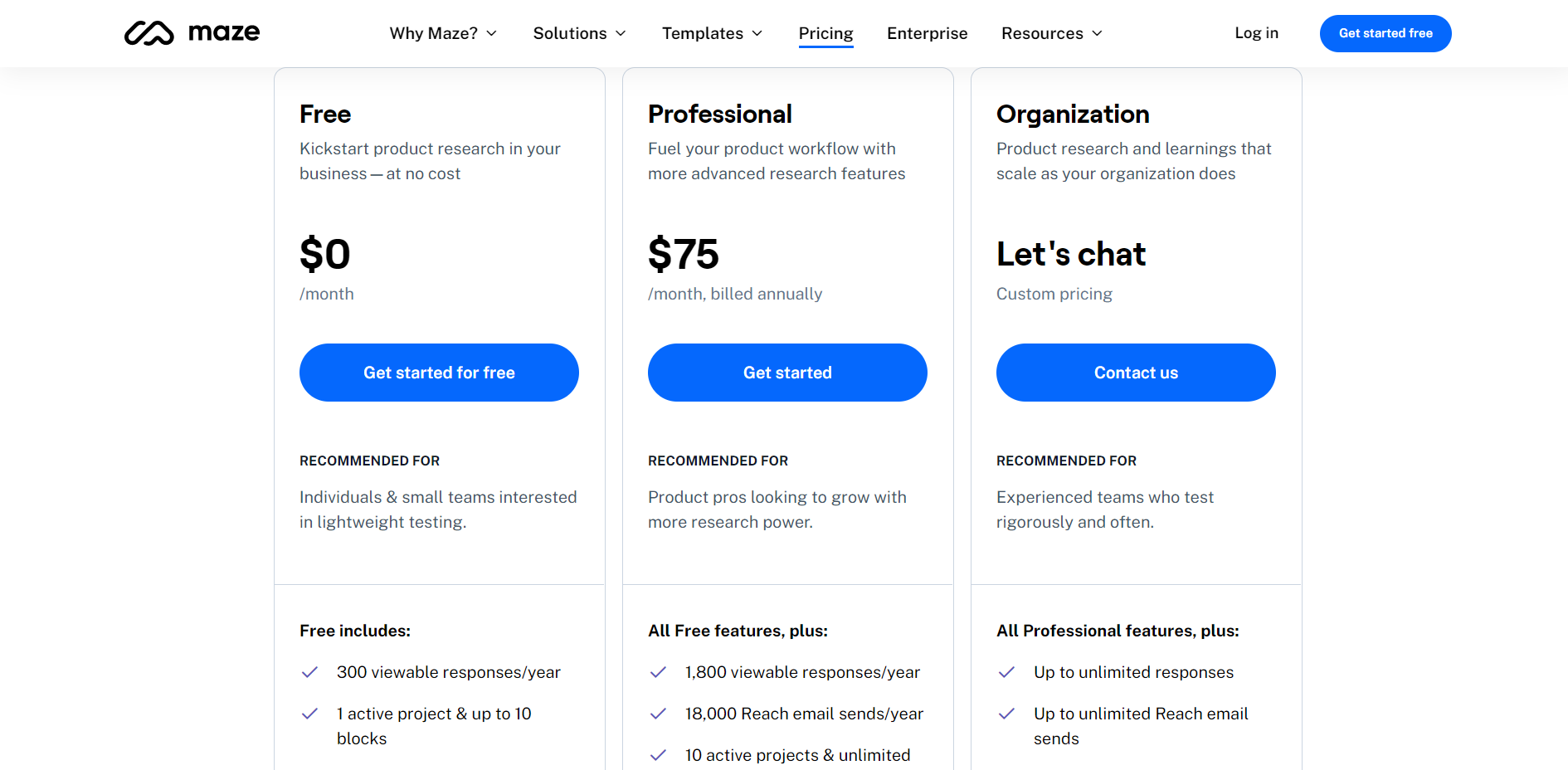
Pricing
You can use the platform’s free edition to get started. Additionally, a premium edition is available, starting at $75 per month (billed annually).

3. Respondent
Respondent.io is unquestionably worth looking at if you’re searching for a top-notch UX research tool for hiring and interviewing.
Due to its excellent usability, it tops our list. It’s simple to create surveys, gather replies, and utilize the results to locate suitable team members.
While they can draw from a large pool of potential candidates, the majority of our work is concentrated on tools with users that represent a more narrowly focused range of roles and/or industries, which is where Respondent’s panels come in useful.

You can also use Respondent to target particular demographics with your surveys. This is excellent if you’re searching for feedback on a new good or service that has just recently been made available to a small group of people.
Respondent can be used to locate potential team members. I also like the Respondent’s emphasis on privacy. Your responders’ personal information will never be given to a third-party company since all data is encrypted and stored securely.
In addition to surveys, Respondent also provides usability test sessions so you can learn how consumers interact with your website or product.
Pros
- User-friendly
- It prioritizes privacy.
- It is simple to collect feedback.
- There are usability test sessions available.
- Concentrate on certain demographics
Cons
- Restricted to a pay-per-session pricing model
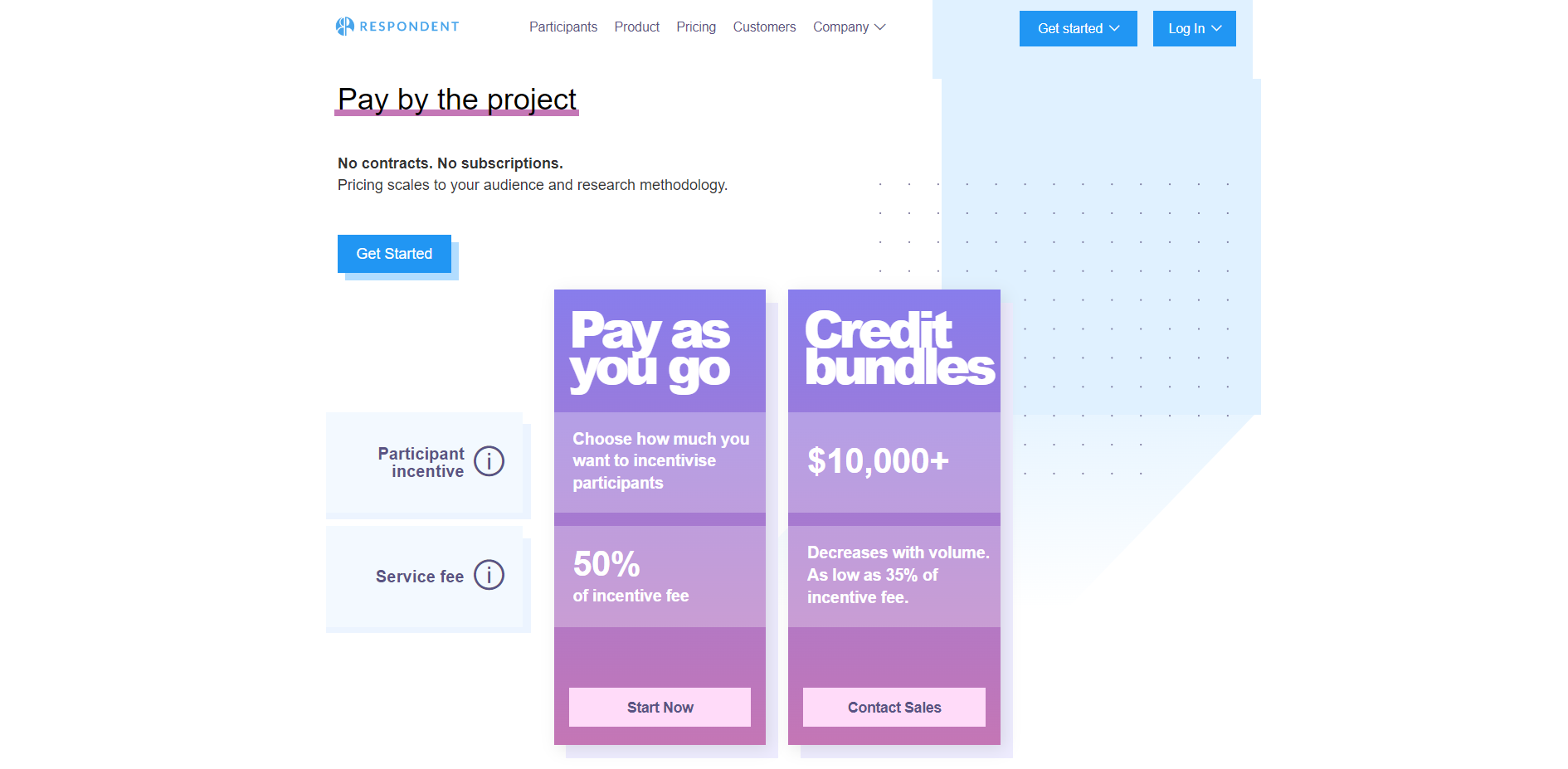
Pricing
The site has a pay-as-you-go model that you can use to get started, and the price section has information on the other options.

4. Hotjar
You can view user behavior on your website with Hotjar.
It uses records of their sessions, interactive heatmaps of their clicks and activities, and word-of-mouth through survey and feedback polls to help you build a solid, data-backed understanding of what and how people are using your site.

You can use it to conduct surveys, capture and watch screen recordings of visitors interacting with your website, create heatmaps, and get real-time user feedback.
Putting yourself in your customers’ shoes and improving the user experience are the core tenets of the platform.
Pros
- online user interaction, especially with multi-step forms.
- Obtain real-time feedback from visitors to your website.
- To concentrate on a certain user demographic, employ filters.
- It’s a straightforward product to use in terms of user interface and navigation.
- Customers can be surveyed, which is a practical and efficient method of gathering information.
Cons
- Your website’s loading time may be sped up by the platform.
- The services are too expensive for bigger businesses and websites with a lot of traffic.
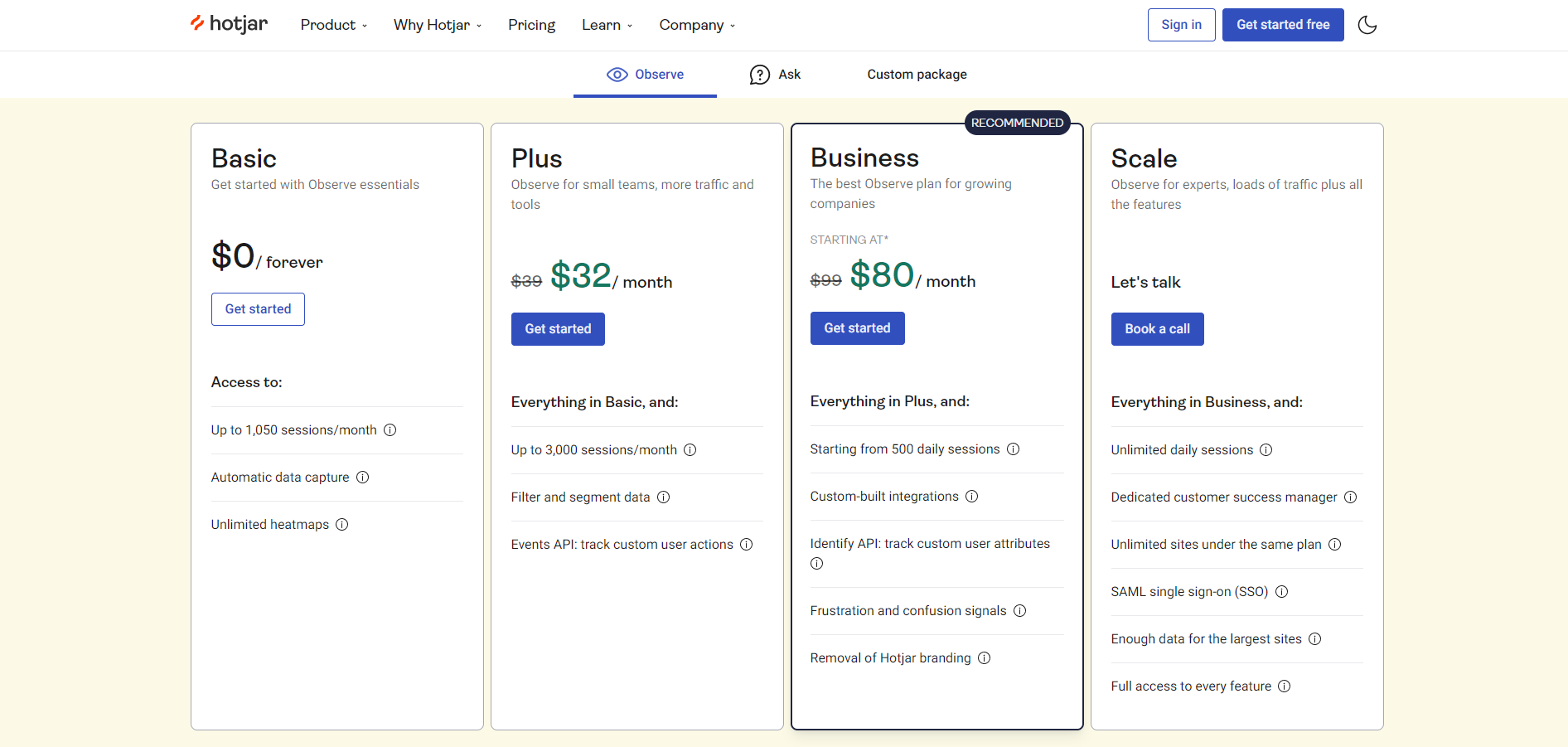
Pricing
The platform’s free basic plan allows you to get started, but only allows you to record 100 sessions per day and provides 3 heatmaps for your website. Additionally, premium options are available, starting at $32 per month.

5. Sketch
A user-friendly UI design program with amazing functionality for creating rapid prototypes, Sketch is one of the most well-known low-fidelity prototyping tools.
All the tools you want for a genuinely cooperative design process are provided by Sketch. beginning with early concepts and ending with pixel-perfect artwork, functioning prototypes, and developer handoff.

More than simply UI design tools, we’ve got the entire design process covered, whether you’re working together on fresh ideas, creating stunning prototypes, or creating the ideal app icon.
A Sketch Workspace gives you a place to store files, share ideas, solicit input, oversee your team, distribute libraries, delegate to developers, and investigate your design system. Your subscription covers everything.
Pros
- With Sketch, you can make interactive prototypes for low-fidelity designs in a matter of minutes. They create basic yet interactive designs using drag-and-drop tools.
- Your prototypes will scale well since Sketch is a vector-based program, which simplifies interface design.
- Due to Sketch’s autosave feature, you won’t need to worry if your computer crashes at random after you’ve been working too hard.
Cons
- Despite being available to PC users as well, Sketch is substantially faster and lighter on Macs due to its foundation in OS X’s core functionality.
- When creating unique, detailed pictures and logos, as other low-quality tools do, Sketch’s templates and icon libraries perform well with mobile and online interfaces.
Pricing
For the first 30 days, the platform is free to use, after which editors must pay $9 per month for premium access.
6. Boords
The goal of the story boarding software Boords is to make the pre-production story boarding process easier.
No matter your area of expertise, it is made to be straightforward and adaptable, so there is almost any learning curve. It facilitates efficient changes, and convenient version tracking, and increases team collaboration throughout the story boarding process.

It’s the kind of tool that leaves you wondering how you managed without it in the past. The pre-production process is greatly accelerated by its incredible usability, excellent client and team collaboration, and ease of use.
Your artists don’t have to waste time fiddling with layouts since it helps you develop a uniform appearance and feel for all of our boards.
Pros
- Boords streamlines the story boarding process with its image editors and storyboard templates. Additionally, it offers a number of export choices and facilitates simple team collaboration.
- It is immediately clear from the outset that Boords has taken care to create a neat interface that is simple to use, especially with its drag-and-drop capability.
- One of the various export choices provided by Boords is to download the scripts and pictures individually.
- Users of Boords have access to a royalty-free picture collection thanks to a unique feature that enables them to exhibit stunning images without becoming artists.
Cons
- Boords’ animation tool can produce animation with only one click, but because you can’t control when each frame appears, users must rely on third-party applications like Adobe Premiere.
Pricing
You can try the platform for free, and premium pricing starts from $29/month (billed yearly).

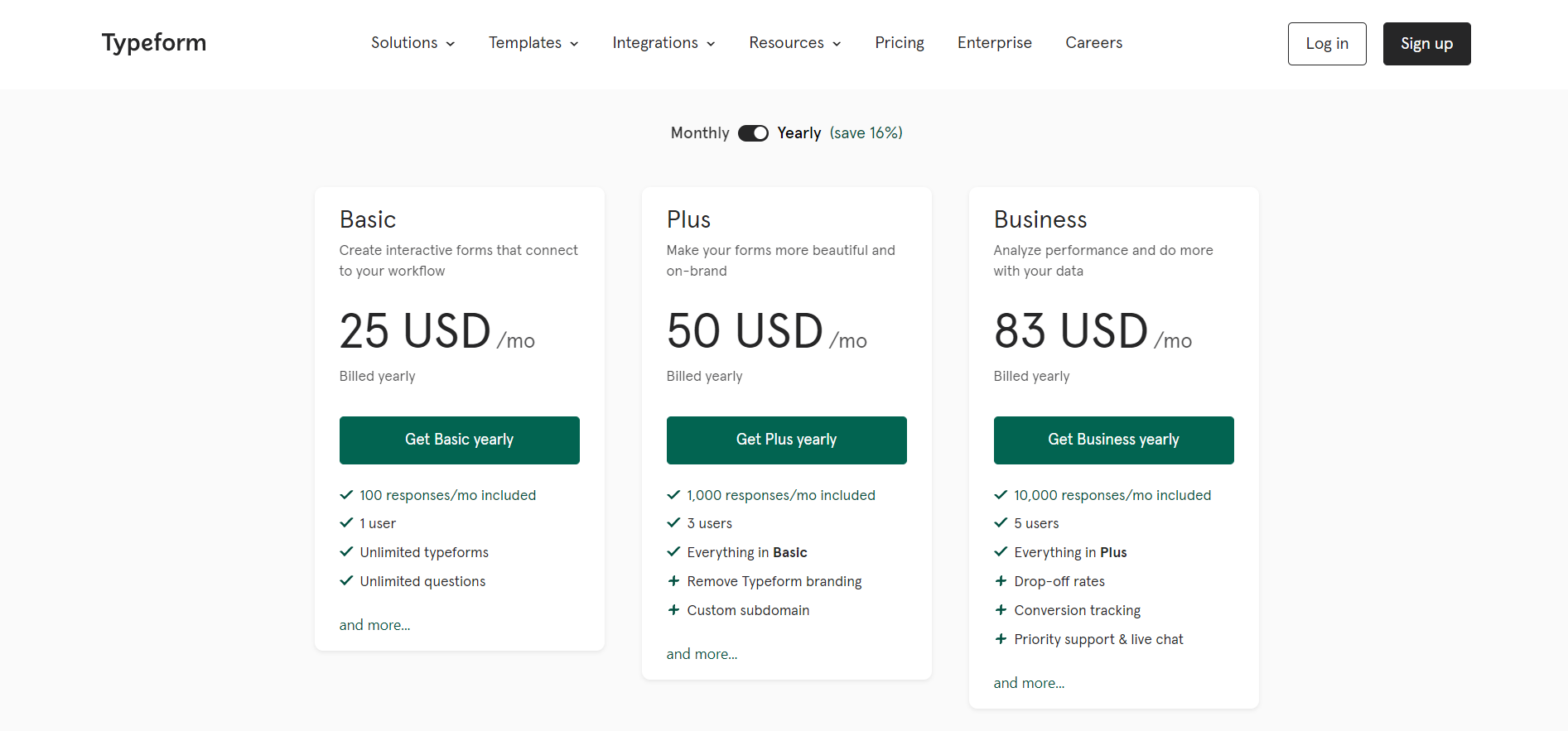
7. Typeform
A cloud-based survey management software called Typeform is available to companies of all sizes. Survey setup, design, distribution, and analytics are all included in a single package. Using a drag-and-drop interface, you can design custom questionnaires.
The templates feature a variety of question types, including drop-down menus, graphic options, multiple-choice questions, long-text questions, and short-text answers.

Additionally, you can attach pictures or videos for each question. You can distribute surveys using pop-ups and push notifications on the website.
The statistics and dashboards provided by Typeform allow users to monitor performance metrics such as unique visitors, responses, and survey completion status.
You can also view immediate survey responses. You can work together to create survey assignments, distribute the survey findings, and allocate them to specific people using the program.
Pros
- The user interface is uncomplicated and clear.
- Integration with HubSpot to route responses automatically.
- Drag and drop operations are used to arrange and rearrange objects.
- It has several templates to help you save time and generate fresh ideas.
- Fantastic usability, with a great focus on the users (interviewer and interviewees)
- It is compatible with modern web browsers for both producing and publishing a form, making it functional and attractive on any device.
Cons
- Despite paying for our service, we still have the Typeform branding on our forms. In my opinion, this branding should be eliminated if you upgrade from a basic account.
- The support for the fundamental strategy should be improved, but it’s still a top-notch item.
Pricing
It offers a free subscription with unlimited forms, 10 questions in each form, and ten responses each month. The monthly minimum for premium plans is $25.

8. Dscout
Interested in conducting fruitful user interviews and receiving immediate feedback?
Use dscout as much as possible. Its ground-breaking Live function enables remote participant interviews, and its Recruit feature makes it simple to identify eligible research subjects without the difficulty and expense of conventional recruitment techniques.
Dscout is one of the top solutions for qualitative UX research that allows you to test your products remotely and get information that is rich in context.

You can effectively carry out a variety of tasks, including fieldwork supplementation, product discovery in the wild, prototype feedback, and competition analysis.
Screen-sharing and live interview functions are supported by user research software as well, which can assist you in visualizing the user experience.
Pros
- There are several resources and support alternatives available for new users.
- Video surveys are a fantastic tool for gathering participant data prior to tests.
- It enables the creation of highlight reels for analysis by cutting and annotating brief segments of live interviews.
Cons
- As of right present, no problems have been discovered.
Pricing
Please contact the support team for price information as it is not available on the website.
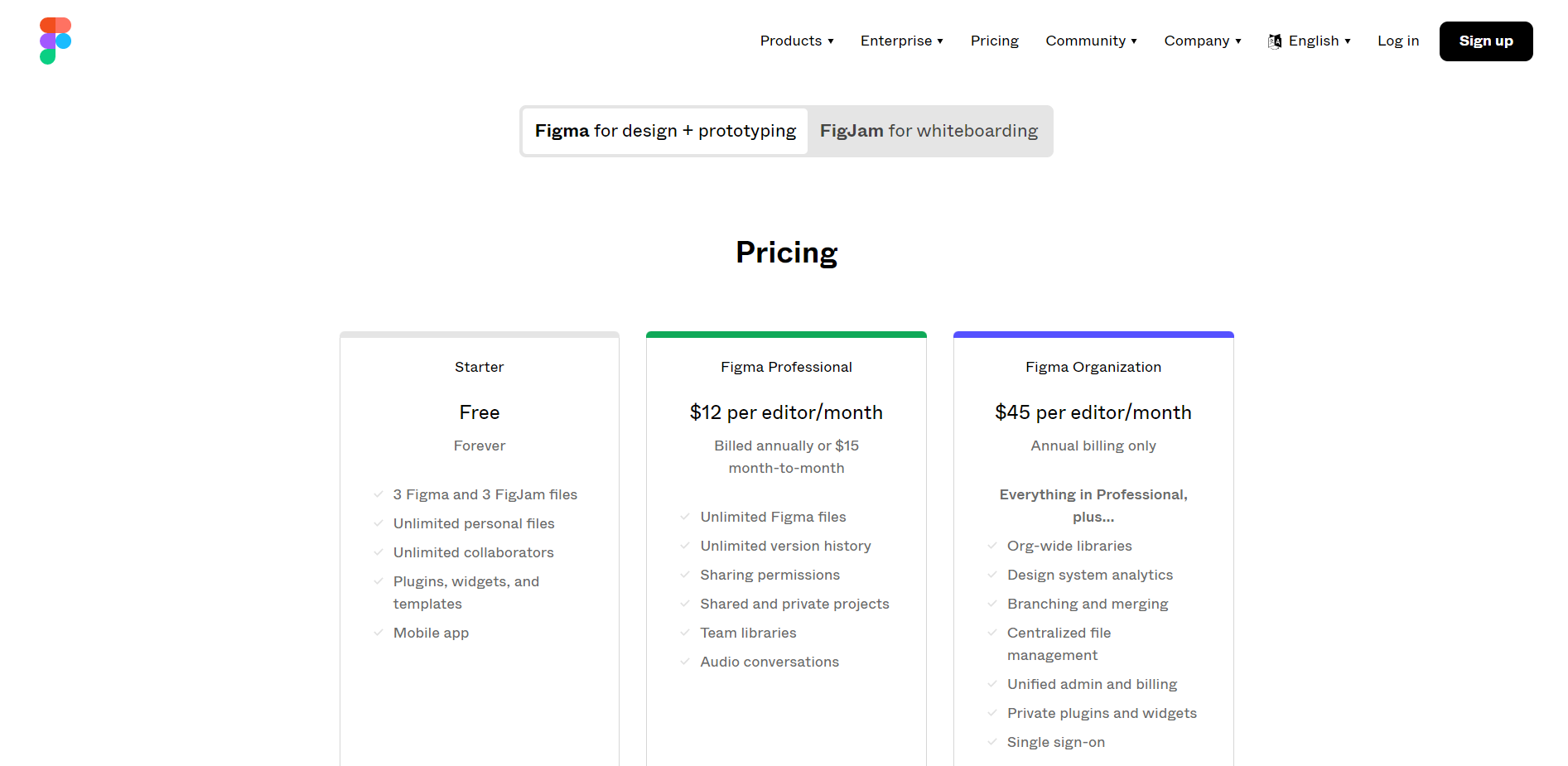
9. Figma
Figma is a team-unifying collaborative UX/UI design tool because it makes communication simple.
It’s also one of the most popular UX/UI design tools available right now. Web-based software for designing user interfaces and altering visuals is called Figma.

Everything from developing the user interfaces for mobile applications and website wireframes to coming up with social media posts and design prototypes can be done with it.
Figma is different from other graphic editing tools. In your browser, in particular, it works immediately away.
This means that you can access your projects and begin designing from any computer or platform without having to install additional software or purchase several licenses.
Pros
- You can create your own designs using Figma without having any prior design experience, and you can easily locate what you need on the screen.
- The ability for numerous designers to collaborate on the same files results from Figma’s emphasis on cooperation between designers and developers. Developers and designers can simply exchange mockups. Live collaborations also facilitate quick progress in small groups.
Cons
- Given that Figma is a web-based program, it makes reasonable that larger designs take longer to implement. When utilizing Figma, it is essential to have constant Internet access because doing so makes offline use risky as well.
- Figma lacks many of the distinguishing prototyping features that distinguish its competitors, in contrast to Adobe XD’s streamlined prototype capability.
Pricing
The platform is free to use at first, then premium access costs $12 per editor each month (billed annually).

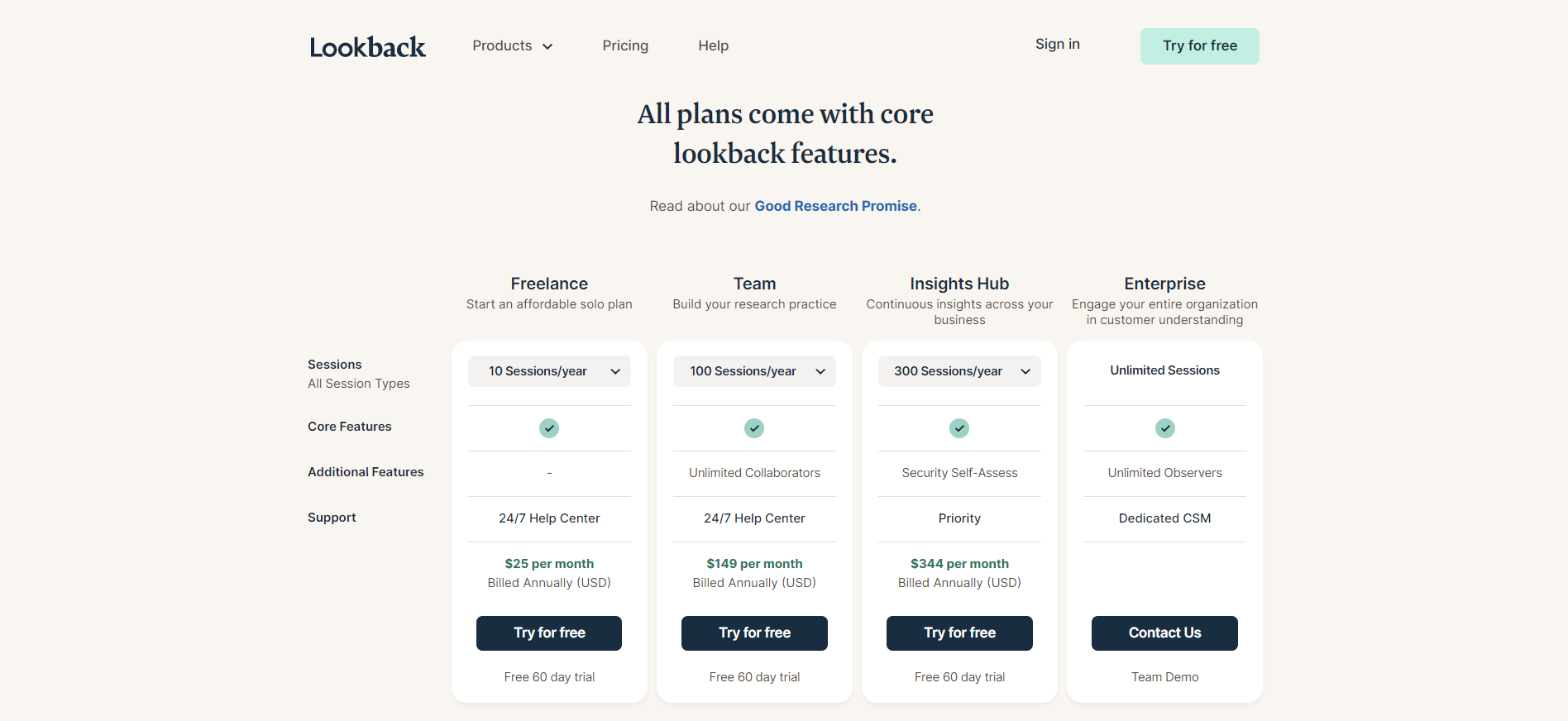
10. Lookback
With Lookback, a complete UX research tool, you can conduct live user interviews that are contextualized by a live video of the user’s screen.
Lookback is a collaborative dashboard that enables you to sync all of your research and consumer feedback, as well as perform moderated, unmoderated, and remote research.
Automatic recording of lookback sessions allows for easy replay and creation of highlight reels for sharing with stakeholders and coworkers.

The team plan, among other things, enables you to conduct in-person or remote research, test with prototypes, and invite observers to watch in real time.
Using the collaborative dashboard, you can sync all of your research, tag your peers, and compile highlight reels of your most important findings.
You can design digital observation spaces, capture user interactions with your app or website, and conduct user interviews.
Pros
- It enables many individuals to view your research and even take notes.
- It enables the compatibility of native apps.
- The capability to timestamp and make notes while recording.
- It has a feature that lets you broadcast your research to peers and have real-time discussions with them.
Cons
- Drops in connection are possible sometimes.
- If you already have volunteers for your study, it could be the ideal option for you as they don’t offer support with that.
- a mobile version bug and iOS testing issues
Pricing
The platform is free for 60 days, and monthly premium prices begin at $25.

Conclusion
In conclusion, there is a UX research tool to assist you to make better decisions regardless of where you are in the process of developing a product.
Don’t put it off any longer; begin utilizing one of these top UX research tools right away to get the knowledge required to create wonderful goods that people will like.
The UX research methodology you decide to employ and the scope of your study will ultimately determine the tools you utilize.





Leave a Reply