Table of Contents[Hide][Show]
Over time, there has been a significant change in the world of digital design and diagramming.
Sophisticated platforms that enable complicated designs and diagrams have replaced the basic tools used for simple drawings and flowcharts.
Collaborative features and integration capabilities have emerged throughout this digital revolution, radically changing the way professionals approach design and diagramming projects.
Figma and Lucidchart, two platforms that have gained importance by meeting certain demands within the design and diagramming community, are at the center of this movement.
Figma provides a smooth environment for collaborative design projects and is well-known for its user interface and experience design skills.
In contrast, Lucidchart is a valuable tool for a variety of professions, including project managers and technical architects, as it specializes in producing dynamic diagrams, flowcharts, and picture documentation.
A project’s success or failure can depend on the tool selection. Designers and diagrammers can function more efficiently together when they use tools like Lucidchart and Figma.
Higher-quality results can eventually result from this optimization, which can also improve processes and communication.
Thus, we’ll be contrasting Lucidchart with Figma in this piece, along with discussing their features, target audiences, and much more.
Understanding Figma
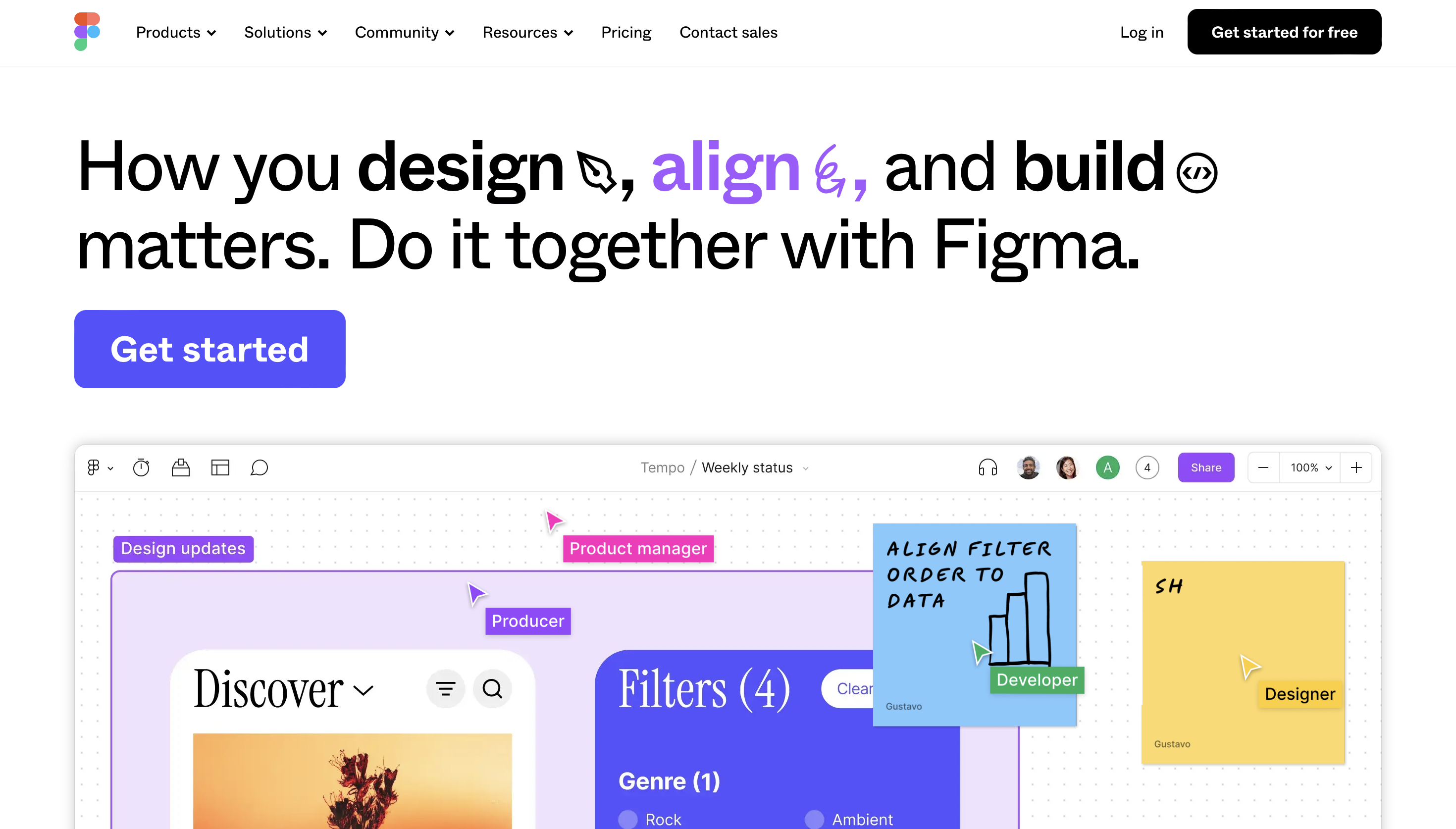
Figma is a cloud-based design tool that has revolutionized how digital goods are developed and prototyped.
Fundamentally, Figma aims to make it possible for designers to accurately and quickly produce dynamic user interfaces and visuals.
Figma has a strong focus on real-time collaboration, which distinguishes it from conventional design tools. This function makes the design process extremely dynamic and inclusive by enabling several team members to work on a design at once, observe changes in real time, and provide comments right away.

The cloud-based architecture of Figma eliminates the need for inconsistent versioning and frequent file transfers by storing and synchronizing all work online.
In addition to streamlining the process, this method guarantees that team members can access projects at any time, from any location, provided they have an internet connection.
In today’s remote and hybrid work contexts, this flexibility is very helpful.
Vector networks, restrictions for responsive design, and auto-layout for UI component alignment and scaling are just a few of the many capabilities available in this tool specifically designed for digital design.
Prototyping is another feature of Figma that lets designers make interactive prototypes that closely resemble the functionality of the finished product.
When testing user interfaces and user experiences prior to writing code, this functionality is quite helpful.
Who Should Use Figma
Although a wide range of users is intended, experts engaged in the design and development of digital goods will find Figma very useful. It comprises:
- UI/UX Designers: Figma provides a comprehensive toolbox for producing intricate and responsive designs for those who specialize in user interface and user experience design. Easy design handoff to developers is another benefit of the collaborative nature of the platform.
- Graphic Designers: Figma is a flexible tool for designers who want to produce anything from intricate illustrations to logos and branding content. It can handle a wide variety of graphic design tasks.
- Web developers: Figma’s capabilities, which facilitate the flow from design to development, might be useful to developers. Figma makes the process of converting ideas into working websites easier by integrating with other tools and providing access to CSS code snippets.
- Product managers: Figma acts as a single point for managing the design process, giving input, and guaranteeing that the finished designs are in line with the objectives and vision of the product. Product managers don’t need to be highly skilled in design software to participate actively in the design process because of the collaborative aspects of the platform.
Key Features and Advantages of Figma
Real-time Collaboration
Real-time collaboration capabilities are one of Figma’s most well-known features; they are a game-changer in the field of digital design tools.
Teams can interact easily no matter where they are in the world thanks to this functionality, which enables many people to work on the same design file at once.
An interactive and collaborative design process is made possible by the real-time visibility of cursors and selections for all participants in a Figma file, allowing them to see who else is reading or modifying the document.
Cloud-based Nature
With Figma’s cloud-based platform, users can access the most recent version of their projects from anywhere at any time, since all design work is instantly stored and synchronized online.
With this method, the typical file management and version control issues that might be a hindrance to traditional design workflows are eliminated.
Figma eliminates the need for complex software installs by operating inside a web browser, enabling designers to access their work on any internet-connected device.
FigJam
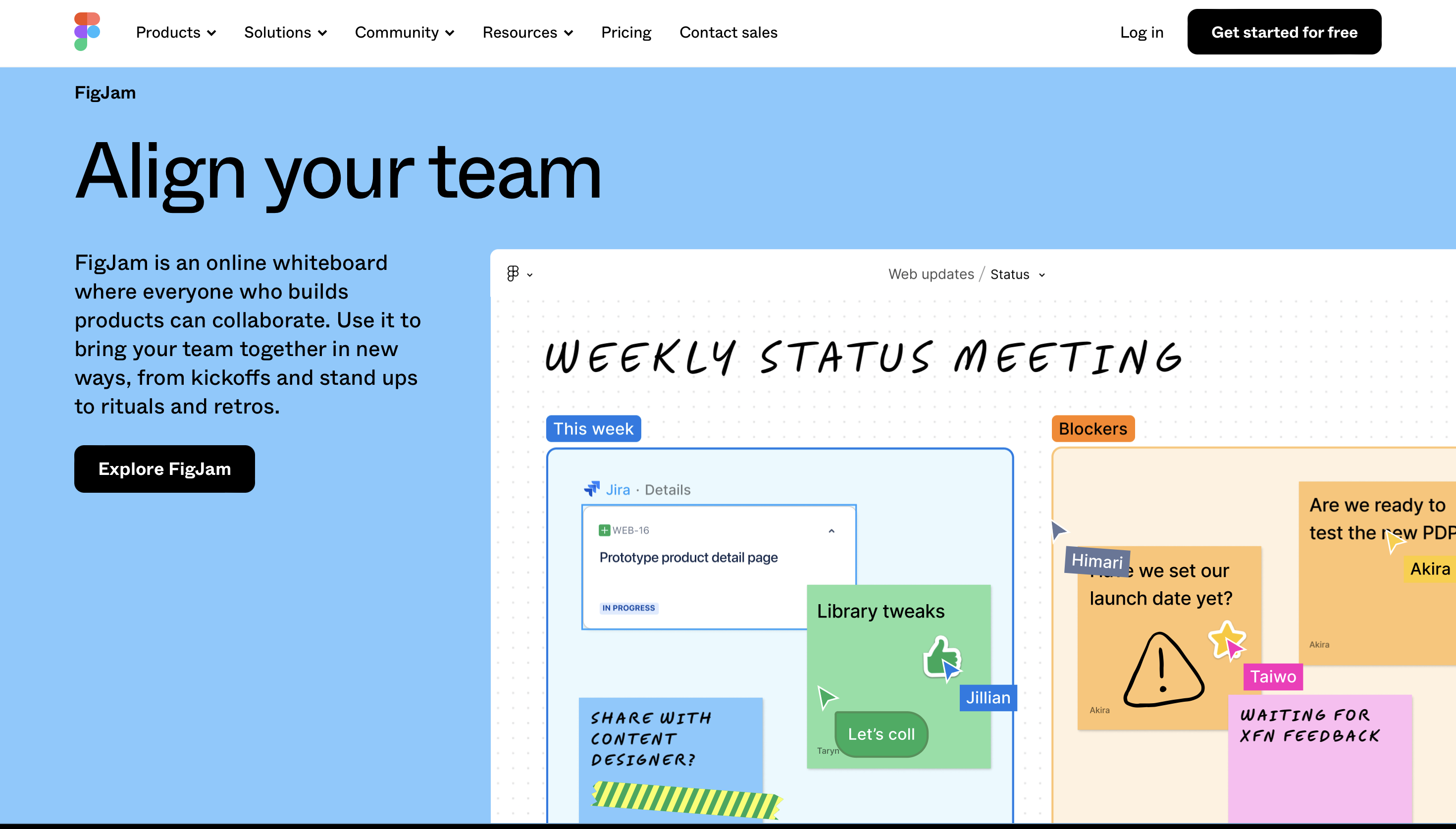
Figma provides FigJam, an online whiteboarding tool that enhances the design-focused atmosphere of the platform, in addition to its basic design features.
FigJam offers a more relaxed setting where teams can gather to generate ideas, make flowcharts, plan out user journeys, and carry out design critiques.

It is specifically designed for brainstorming, ideation, and team collaboration. It seamlessly combines with Figma to enable a smooth transition between high-level ideation and intricate design development.
FigJam is a perfect platform for team alignment and collaborative innovation because of its features, which include pre-made shapes, sketching tools, and sticky notes.
This update demonstrates Figma’s dedication to helping with every step of the design process, from initial conception to the final design handoff.
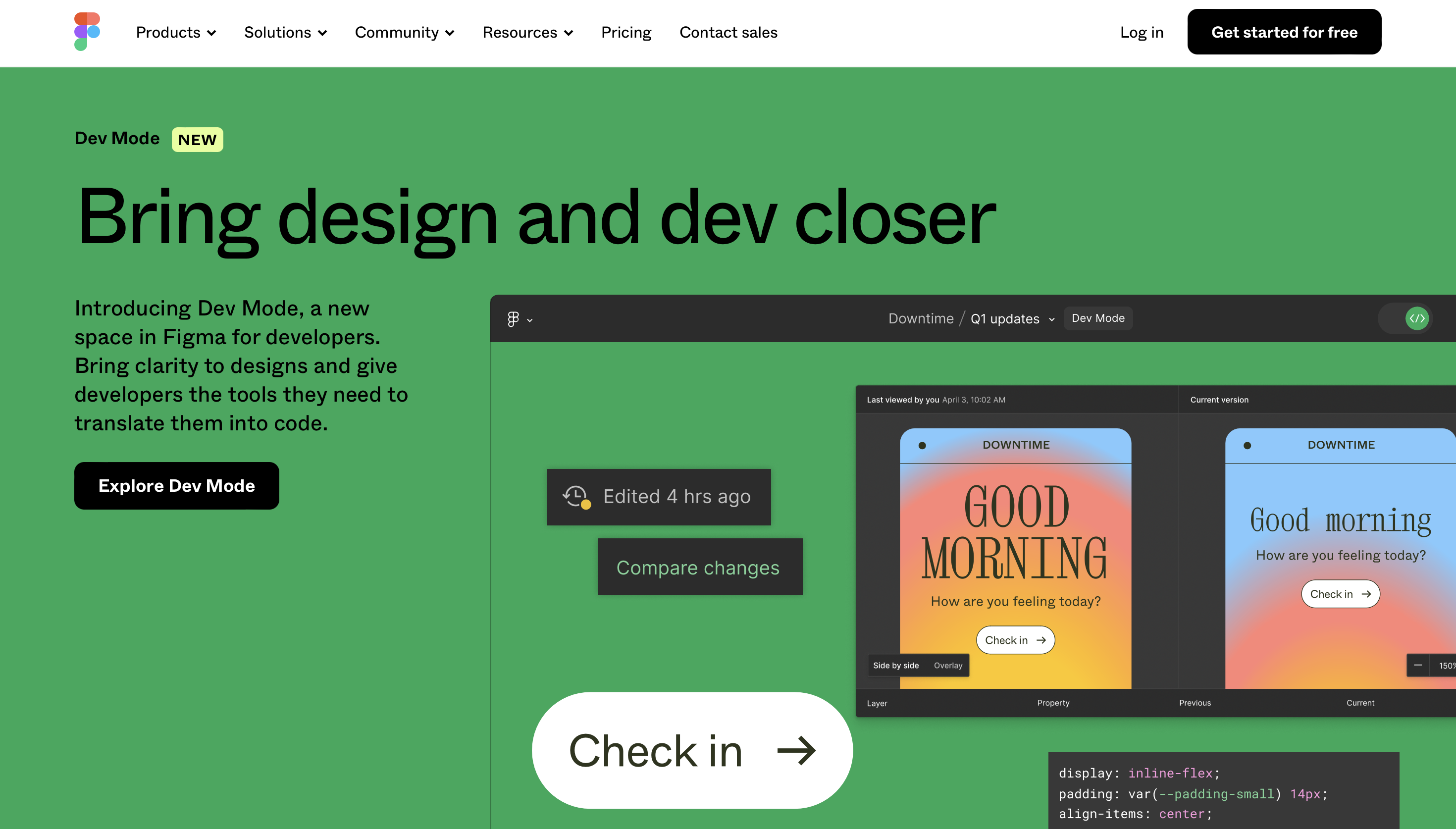
DevMode
DevMode, a tool that aims to close the gap between designers and developers, is another way that Figma improves its product.
With Figma, DevMode gives developers a customized display that highlights the data they need most, such as measurements, properties, and code snippets.

Developers can more easily extract design requirements and assets straight from Figma files in this mode, saving them time by removing the need to go through the design layers.
DevMode facilitates faster development by reducing miscommunications by optimizing the handoff process and guaranteeing developers have quick access to accurate design information.
Unique Features
Figma distinguishes itself from conventional design tools with a number of novel characteristics, including:
- Vector Networks: Figma’s Vector Networks give designers greater freedom and efficiency when creating complicated vector forms than the conventional pen tool available in most graphic design applications. This feature makes it easy to manipulate routes and points, allowing for the creation of desired forms with fewer revisions required.
- Auto Layout: Designers can create dynamic frames that automatically reposition themselves as their contents change with Figma’s Auto Layout function. Because components can expand and move themselves based on the content, container size, and preset limitations, this is very helpful for developing responsive interfaces. This feature makes it easier to create designs that work well on a variety of screen sizes.
- Plugin Ecosystem: You can modify the functionality of Figma to meet your own requirements thanks to the platform’s wide range of plugins. The various plugins can greatly increase creativity and productivity, ranging from data population and design lint to accessibility checkers and animation tools. In addition to fostering community growth, this open environment makes sure that Figma can continue to evolve to meet the changing demands of designers.
Understanding Lucidchart
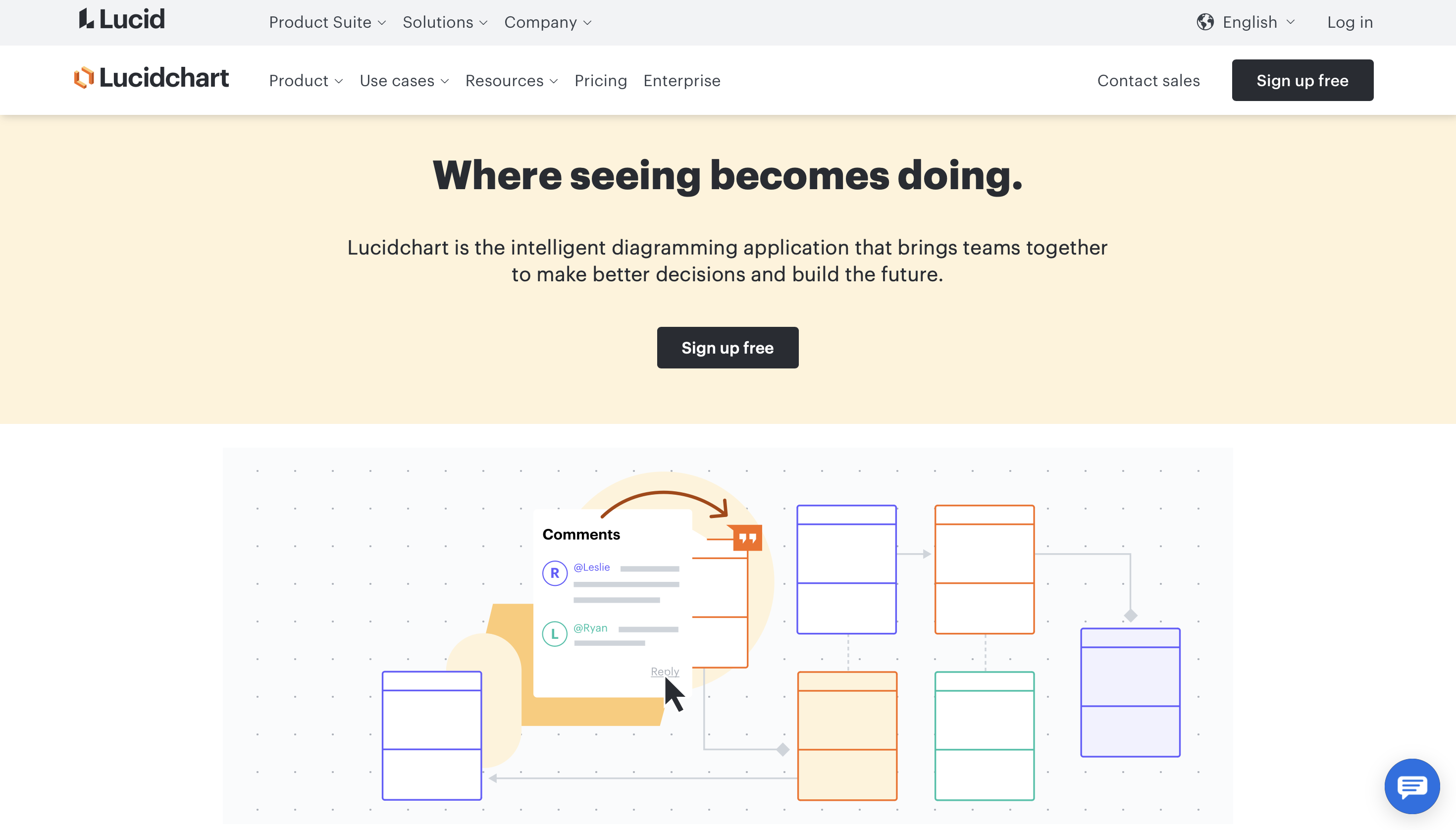
Lucidchart is an adaptable online diagramming application that makes it easier to create and share diagrams of all shapes and sizes.
The creation of several diagrams, including Entity-Relationship (ER) diagrams, flowcharts, organizational charts, UML diagrams, network diagrams, and more, is supported by Lucidchart, which is well-known for its intuitive interface and rich feature set.
Users can rapidly and effectively depict complicated systems, describe processes and hierarchies, and bring their ideas to life with its user-friendly drag-and-drop interface and large collection of shapes and templates.

Since Lucidchart is a cloud-based tool, it encourages accessibility and collaboration by enabling several users to collaborate on a single document at once from any location at any time.
The sharing features of this real-time collaboration allow diagrams to be shared with customers, stakeholders, or other team members via direct links, website embedding, or integration with a variety of programs including Microsoft Office, Google Drive, and others.
Teams wishing to improve workflow and simplify communication through visual aids will find the platform suitable because it places a strong emphasis on integration and collaboration.
Who Should Use Lucidchart
Professionals in a variety of professions and disciplines can benefit from Lucidchart’s wide range of applications. Its skills can especially help the following groups:
- Database administrators: Lucidchart’s ER diagram features are extremely helpful for those in charge of creating and overseeing database architectures. It facilitates database design, optimization, and communication with development teams by enabling the explicit depiction of database schemas, linkages, and restrictions.
- Software Engineers: Software engineers are able to design software architecture, comprehend algorithms, and document systems by using Lucidchart to produce UML diagrams, flowcharts, and other technical diagrams. Because it allows team input and modifications, the collaborative aspect of the application also promotes agile development processes.
- Business analysts: If you need to map out workflows, organizational structures, or business processes, Lucidchart is a very useful tool. It is easier to analyze and explain corporate processes, spot inefficiencies, and suggest changes when one is able to build intricate flowcharts and organizational charts.
- Teachers: Lucidchart is an innovative application that aids in both teaching and learning in educational environments. In order to create a more engaging and dynamic learning environment, teachers can use it to generate diagrams that demonstrate complicated ideas, and students can use it for assignments, projects, and information visualization.
Key Features and Advantages of Lucidchart
Drag-and-Drop Interface
Lucidchart’s user-friendly design is based mostly on its drag-and-drop interface, which lets users create diagrams easily by just dragging shapes and objects into the canvas.
While speeding up the diagramming process for more seasoned users, this method dramatically reduces the learning curve for novice users.
Users of various skill levels can easily navigate intricate diagrams with ease because of the interface’s architecture, which allows for rapid modifications, simple rearrangements, and smooth navigation.
Real-time Collaboration
Collaboration in real-time is yet another important element that makes Lucidchart remarkable. It enables team members, wherever they can be, to collaborate on diagrams at the same time.
All users get quick access to the most recent version of the diagram when one user makes changes that are visible to others.

More dynamic and productive team interactions result from this feature, which promotes a collaborative atmosphere where ideas can be exchanged and improved in real-time.
To facilitate direct and easy communication among team members, Lucidchart also has chat and comment features built into the platform.
Integration Capabilities
Lucidchart excels in integration, connecting smoothly to a wide range of common databases and automatically generating ER diagrams based on existing database structures.
Database administrators and developers can save time and minimize errors by using this connection to improve the documentation process.
To ensure that you and your team collaborate easily, it is even connected with Atlassian, Microsoft Office, and Google Workspace.
Unique Features
Although Lucidchart and Figma are comparable in terms of teamwork and design skills, Lucidchart stands out for having special features made for thorough diagramming:
- Process Maps: Businesses can view and analyze their processes thoroughly using Lucidchart’s sophisticated capabilities for producing precise process maps. This function is essential for finding inefficiencies, streamlining processes, and supporting efforts for process improvement.
- User Flows: In software and online development projects, the ability to create brief and easily understood user flow diagrams is crucial for comprehending and enhancing user experiences. This platform makes this possible.
- Cloud Infrastructure Diagramming: IT professionals can more easily design, record, and explain complex cloud infrastructures with the help of Lucidchart’s support for cloud infrastructure visualization.
- Scrum Teams: To support the agile technique and increase team productivity, Lucidchart provides tools for creating scrum boards and other agile frameworks for agile development teams.

Detailed Comparison
Collaboration Features
Figma: Real-time co-editing in Figma allows many users to work on the same file at once, making it an ideal tool for collaborative work. For design teams working on UI/UX projects, it is a highly useful tool since it has features like version history, comments, and live browser-based previews. Figma prioritizes design and prototyping collaboration by integrating its collaboration capabilities directly into its fundamental functionality.
Lucidchart: It also has powerful collaboration capabilities including real-time editing, commenting, and in-editor chat. Though its collaboration features are mostly focused on producing and exchanging different kinds of flowcharts and diagrams across teams, it does successfully allow collaborative diagramming. In settings where project planning and communication heavily rely on diagramming, Lucidchart excels.
Ease of Use
Figma: Designers and non-designers alike can use Figma thanks to its well-known user-friendly interface. While learning how to utilize its basic functions is not too difficult, mastering its advanced features might take some time. The platform is built with UI/UX design workflows in mind, making it very user-friendly for designers.
lucidchart: The simple interface of Lucidchart emphasizes drag-and-drop capability, which makes it simple to begin making diagrams even for those without a lot of graphical design experience. All users, especially those without prior experience in technical or creative sectors, can easily use the site thanks to its user-friendly design.
Integration Capabilities
Figma: Figma works smoothly with a variety of design and development technologies, including Slack, Jira, and GitHub, to provide a fluid workflow from design to development. Enhancing its adaptability in teamwork settings is its capacity to incorporate real-time designs into other platforms.
Lucidchart: With Lucidchart, integrating diagrams into a wide range of documents and presentations is a breeze because of its robust integration features with business applications like Microsoft Office, Atlassian, Google Workspace, and more. Among database managers’ and developers’ favorite features is its ability to interact with databases for automated ER diagram development.
Specific Usecase
Figma: Prototyping, interactive design components, and UI/UX design are best done with Figma. Designing websites, mobile applications, and other digital goods is its specialty, and its features are specifically designed to make these jobs easier.
Lucidchart: Flowcharts, ER diagrams, network diagrams, and organizational charts are just a few of the many types of diagrams that Lucidchart is excellent at making. It’s perfect for users like business analysts, project managers, and IT specialists who need to visualize complicated data, procedures, or systems.
Pros of Figma
- Better real-time communication specifically for design teams.
- Extensive tools for UI/UX design and prototyping.
- Extensive integration with ecosystems for development and design.
Cons of Figma
- Focuses mostly on digital design, thus those seeking powerful diagramming tools might not find what they’re searching for.
- Some features may require more training than others.
Pros of Lucidchart
- Unmatched diagramming flexibility, appropriate for a variety of scenarios.
- For both technical and non-technical people, easy to use.
- robust interaction with productivity and business tools.
Cons of Lucidchart
- It might not provide the depth of design-specific elements present in Figma, despite its great diagramming capabilities.
- While real-time collaboration works well, it might not be as well ingrained in the process as it is in Figma when it comes to design-specific tasks.
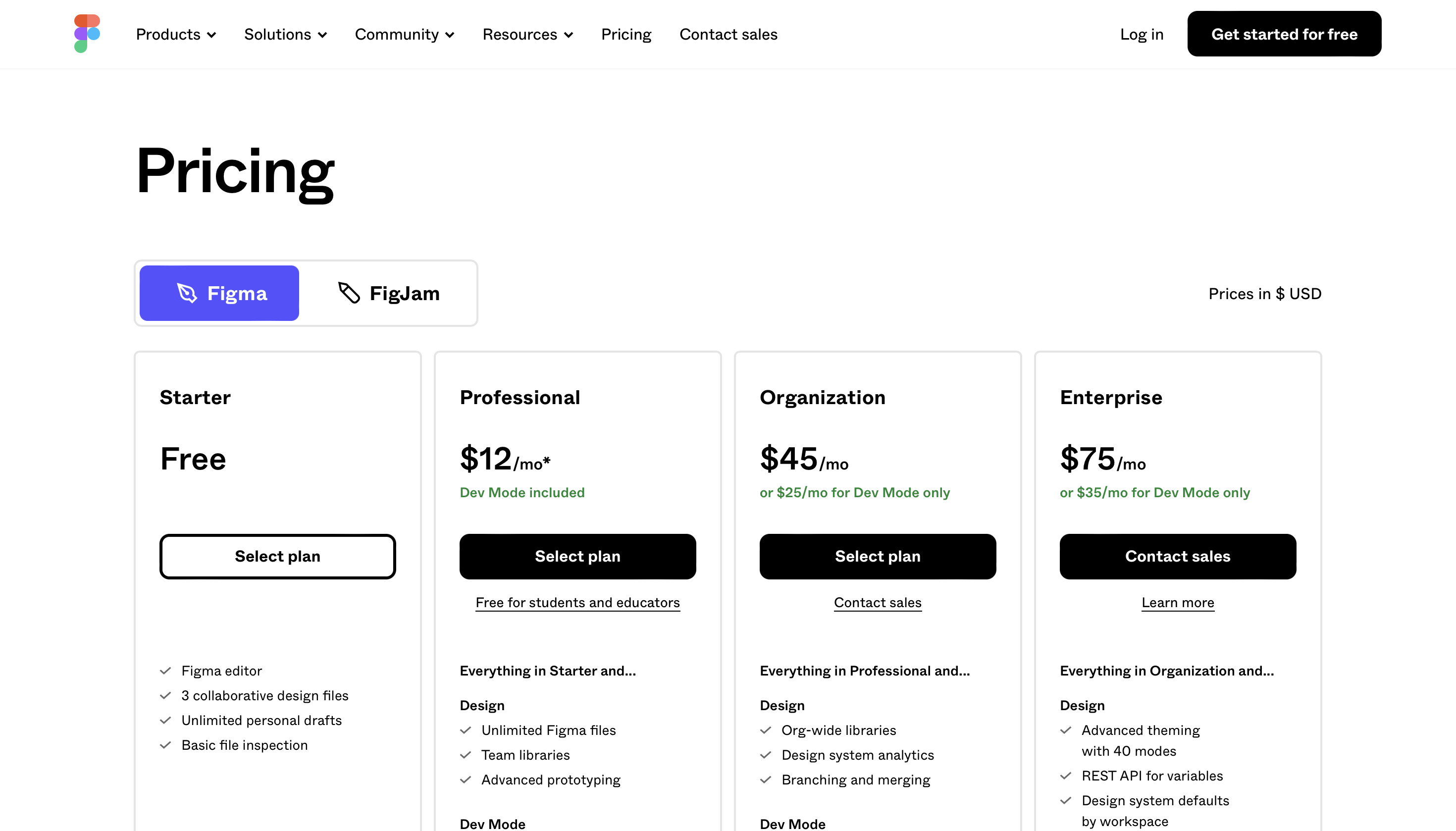
Pricing of Figma
You can start using Figma for free and premium pricing starts from $12/month.

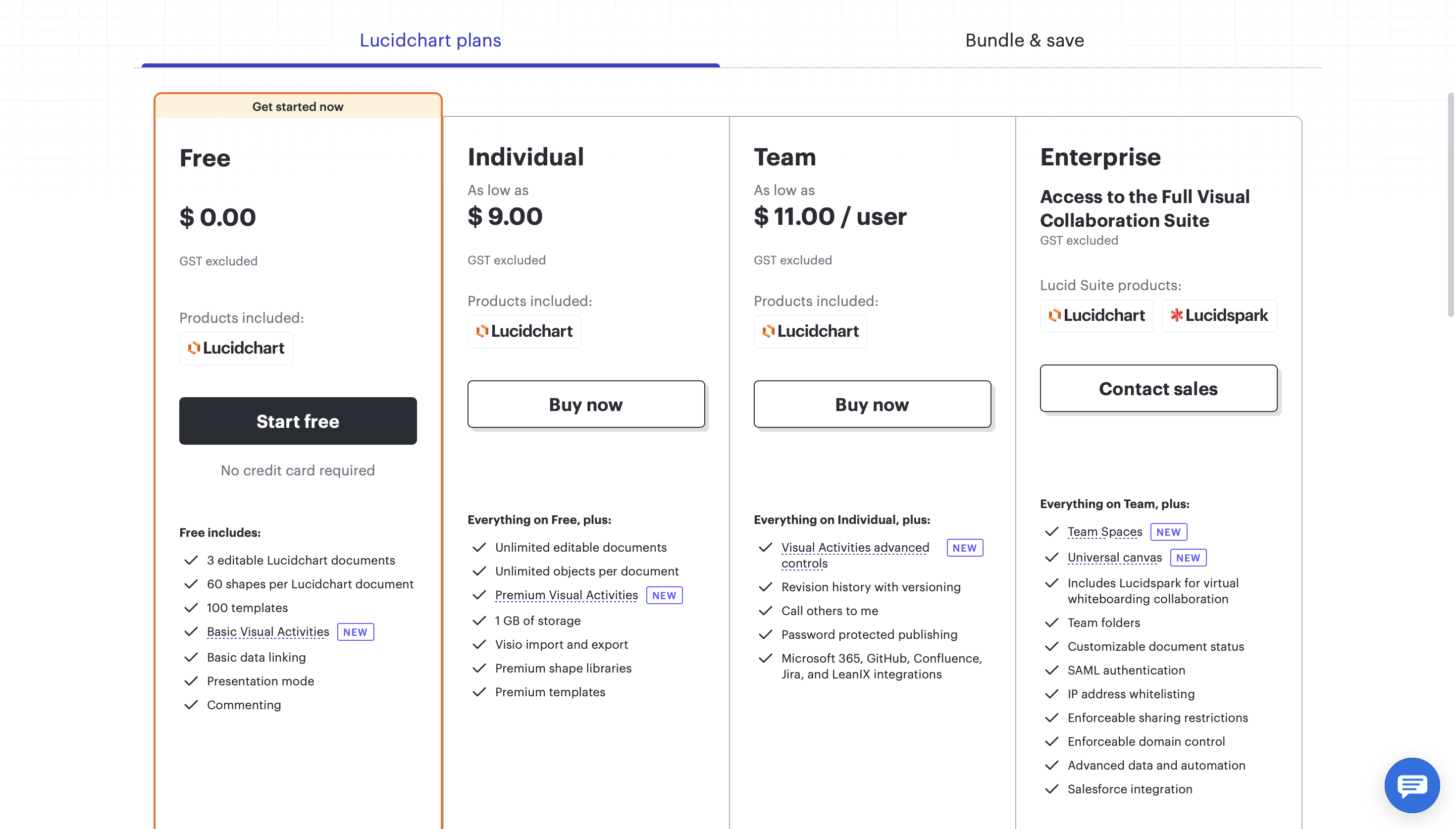
Pricing of Lucidchart
You can start using Lucidchart for free and premium pricing starts from $9/month.

Key Takeaways from the Comparison
The contrast between Lucidchart and Figma reveals unique advantages and good applications for each tool, meeting various needs in the design and diagramming space.
Figma is a unique tool for designers and teams working on interactive digital goods because of its powerful collaboration capabilities designed exclusively for UI/UX design.
It is a great option for projects requiring in-depth design work, prototyping, and tight team collaboration because of its real-time co-editing capabilities, rich set of design tools, and smooth connection with development workflows.
On the other hand, Lucidchart excels in diagramming in a variety of ways because of its extensive selection of templates and shapes appropriate for many sorts of diagrams, such as network diagrams, flowcharts, and ER diagrams, among others.
It is perfect for teams and individuals from many disciplines who need to visualize complicated data, processes, or systems because of its robust integration features and ease of use.
Conclusion
In conclusion, both Lucidchart and Figma provide useful capabilities, but the decisions you make should be based on the particular requirements of your team and project.
Take into account the main tasks you’ll be performing, the amount of teamwork needed, and your financial constraints to create a well-informed choice that supports your goals.





Leave a Reply